
Как и обещал, продолжаю цикл статей о создании сайта на базе фреймворка Yii. Сегодня мы поговорим об архитектуре базы данных и разберем установку фреймворка.
Начнем с базы данных.
Как вы, наверное, помните наш сайт будет использовать данные из игровой партнерки GameBoss.ru. Эти данные можно получить несколькими способами, но в нашем случае удобнее всего XML фид.
Естественно, просто скопировать данные из фида не получится (позже мы напишем специальный метод для этой цели), а сейчас нам нужно разработать структуру базы.
Получить XML фид можно по адресу
http://gameboss.ru/x2.php?partner=38370&limit=1000&genre=127&short=1&full=1&image=1
где partner=ваш_партнерский_id (его вы получаете при регистрации в партнерке)
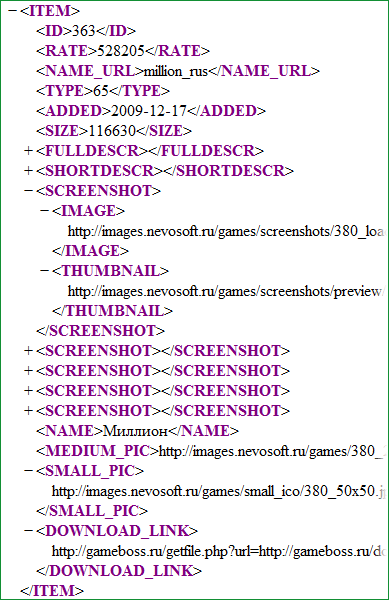
Взгляните на скриншот фида.

Как видите, большинство названий говорят сами за себя. Но нас сейчас интересуют повторяющиеся теги, т.к. их нужно будет хранить в отдельных таблицах (отношение один-к-многим).
Такой тег только один – SCREENSHOT. Но есть еще тег TYPE, в нём в закодированной форме записан список жанров, к которым относится игра. Т.е. получается, что к одной игре может относиться несколько жанров, и, в тоже время, к одному жанру может относиться несколько игр. В результате получаем отношение многие-к-многим.
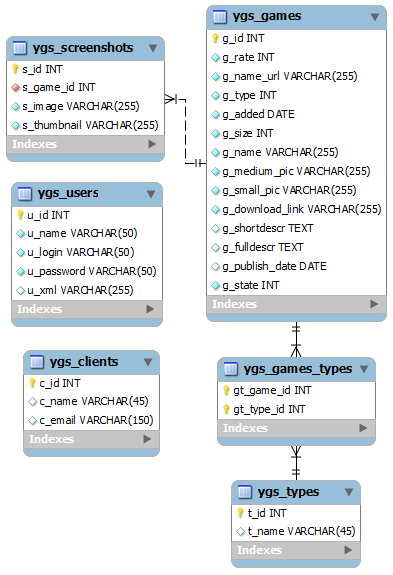
Взгляните на структуру базы, которая у меня получилась.

Данные игр хранятся в таблице – ygs_games, список жанров – в таблице ygs_types. Связь между ними (многие-к-многим) устанавливается с помощью таблицы ygs_games_types.
Таблица ygs_screenshots служит для хранения данных о скриншотах.
Таблица ygs_users используется для хранения данных о пользователях. У нас в ней будет только одна запись – акаунт администратора.
И последняя таблица ygs_clients. Она просто зарезервирована. Есть идея насчет её использования, но окончательно я ещё не решил 🙂 , поэтому можете её спокойно проигнорировать.
Хочу обратить ваше внимание на два момента.
1) Я старался, чтобы названия полей в таблицах совпадали с названиями тегов в фиде (к ним просто добавляется приставка), так меньше путаницы возникает.
2) Префиксы таблиц (ygs – это сокращение от yii game site). Но тут я немного поспешил. Дело в том, что поддержка префиксов в Yii появится в версии 1.1, а последняя стабильная – 1.0.11. Конечно, есть способ решения этой проблемы, но его мы трогать не будем, учитывая, что до выхода 1.1 осталось немного времени.
Надеюсь со структурой базы всё более-менее понятно. В одной из следующих статей я выложу исходники этого приложения и там же будет дамп базы.
Переходим к установке фреймворка
Сразу хочу предупредить, я опишу вариант, который показался мне наиболее удобным для тестирования фреймворка. Вы можете выбрать другую структуру папок.
Качаем архив и распаковываем его в какую-нибудь папку, например,
E:\yii_1_0_11
Должна получиться такая структура папок
E:\yii_1_0_11\demos
E:\yii_1_0_11\framework
E:\yii_1_0_11\requirements
......
При этом в папке E:\yii_1_0_11\framework находится файл yiic.bat, который запускает скрипт генерации кода. Чтобы им было удобнее пользоваться, нужно добавить этот путь к системной переменной PATH. Под Windows это можно сделать в свойствах «Моего компьютера», вкладка «Дополнительно», кнопка «Переменные среды».
PATH = ……;E:\yii_1_0_11\framework
Примечание. Для линукса используется файл yiic, который находится в этой же папке, т.е. сделать нужно тоже самое – указать путь к этому файлу в переменной PATH.
После этого открываем консоль и выполняем команду yiic. Вы должны увидеть строку
Yii command runner (based on Yii v1.0.11)
и после неё краткую инструкцию по использованию этой утилиты.
Теперь можно создать каркас приложения.
Чтобы было немного удобнее работать, я советую создать виртуальный домен. Например, так.
<VirtualHost 127.0.0.1>
ServerName www.yiigame.l
DocumentRoot "E:/www/YiiGameSite/public_html"
ServerAlias yiigame.l *.yiigame.l
</VirtualHost>
Как видите, наше приложение будет находиться в папке E:\www\YiiGameSite\public_html.
Создаем эту папку и переходим в неё в консоли.
cd E:\www\YiiGameSite\public_html
Выполняем команду
yiic webapp .
Обратите внимание, после webapp должны идти пробел и точка, это указывает, что вы хотите выполнить установку в текущую папку. Если вы находитесь в папке E:\www\YiiGameSite, то можно выполнить команду так yiic webapp public_html, т.е. во втором параметре вы указываете путь к приложению относительно текущей папки.
Утилита запросит подтверждение, нажимаете «Y» и enter. После этого в папке появятся файлы приложения.
Всё, теперь можно открыть браузер (надеюсь web сервер у вас запущен 🙂 ) и по адресу www.yiigame.l вы увидите работающий сайт. Правда он не имеет никакого отношения к нашей задаче, но этой проблемой мы займемся в следующий раз.
До встречи!
Все разделы цикла.
- Yii PHP framework: создаём игровой сайт. Часть 1. Постановка задачи.
- Yii PHP framework: создаём игровой сайт. Часть 2. База данных и установка фреймворка.
- Yii PHP framework: создаём игровой сайт. Часть 3. Аутентификация.
- Yii PHP framework: создаём игровой сайт. Часть 4. Работа с жанрами игр.
- Yii PHP framework: создаём игровой сайт. Часть 5. Импорт игр.
- Yii PHP framework: создаём игровой сайт. Часть 6. Формируем страницы игр и жанров.
- Yii PHP framework: создаём игровой сайт. Часть 7. Работа с JavaScript и страницы игр.
- Yii PHP framework: создаём игровой сайт. Часть 8. Создаём виджеты.
- Yii PHP framework: создаём игровой сайт. Часть 9. Поиск ошибок.
- Yii PHP framework: создаём игровой сайт. Часть 10. Панель управления.
- Yii PHP framework: создаём игровой сайт. Часть 11. Человекопонятные URL.
- Архив с исходниками
Постовой
Правильный кадровый учет документов на предедприятии — это то, что мы умеем делать лучше всего


