
В прошлый раз я начал рассказывать о разработке небольшого web приложения, выполняющего проверку доступности сайтов. Мы уже определились с требованиями к этому приложению (составили перечень функций) и библиотеками, которые будем использовать.
Сегодня мы рассмотрим структуру приложения и базы данных, а также установим и настроим фреймворк.
Итак, структура приложения.
Исходя из перечня функций, нам хватит двух страниц.
Главной (mainpage) – здесь будет размещена таблица с краткой информацией о результатах проверок, ссылки «Удалить» для каждого URL, форма добавления нового URL и кнопка «Пинговать все!», запускающая одновременную проверку всех URL.
Страницы со сведениями по выбранному URL (urldetails). Здесь будет таблица с подробной информацией о результатах проверок (время/дата, результат, размер полученной страницы, время и скорость загрузки). Кроме того, мы добавим ссылки для удаления любого из результатов и кнопу «Пинг».
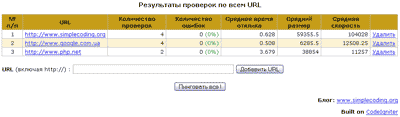
Посмотреть как выглядят эти страницы можно на скриншотах.

Рис.1. Главная.

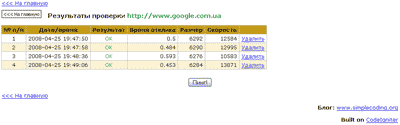
Рис.2. Подробные сведения о выбранном URL.
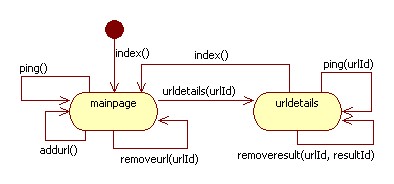
А порядок взаимодействия посетителя с приложением изображен на диаграмме.

Рис.3. Диаграмма деятельности.
Как видите, сначала пользователь попадает на главную страницу, где ему доступны следующие функции:
ping() – запускает проверку всех URL;
addurl() – добавляет новый URL;
removeurl() – удаляет URL (и все относящиеся к нему результаты проверок);
urldetails() – переход на страницу с подробной информацией о выбранном URL.
На странице urldetails:
removeresult(...) – удаление выбранного результата;
ping(...) – проверка данного URL;
index() – переход на главную.
Имена всех перечисленных функций совпадают с названиями методов контроллера (подробно мы их рассмотрим позже), который в нашем приложении будет всего один. Т.е. на данный момент мы определили практически все взаимосвязи между компонентами приложения.
Переходим к созданию базы данных.
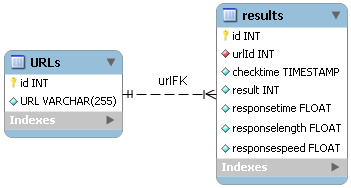
Нам будет достаточно двух таблиц. Их структура показана на рис.4.

Рис.4. Структура базы данных.
Таблица urls содержит всего два поля: id – первичный ключ, url – адрес, который нужно проверять.
В таблице results мы будем хранить результаты всех проверок. Названия ее полей, в общем-то, говорят сами за себя:
id – первичный ключ;
urlId – внешний ключ (foreign key), это значение выбирается из таблицы urls (поле id);
checktime – дата и время проверки;
result – результат (может принимать два значения «1» — «ОК» или «0» — «ERR»);
responsetime – время получения ответа;
responselength – размер ответа;
responsespeed – скорость.
Как видите, используя внешний ключ (urlId) можно однозначно связать адреса из таблицы urls с результатами их проверок в таблице results.
Если не хотите заниматься созданием базы и таблиц вручную, скачайте файл (simpleurl.sql). В нем находятся все необходимые sql команды. После этого его можно импортировать с помощью phpMyAdmin.
Примечание. Если вы хотите изменить название базы данных, просто замените в файле simpleurl.sql название simpleurldb на ваше.
Структура приложения и базы данных ясна, теперь можно переходить к установке и настройке фреймворка.
Как я и говорил, использовать мы будем CodeIgniter. На его установке я подробно останавливаться не буду, если интересно, посмотрите статью «Установка и настройка CodeIgniter».
Здесь я остановлюсь только на настройках данного приложения.
Все файлы настроек находятся в папке application/config/.
В файле autoload.php мы подключаем библиотеку для работы с БД и хелпер для работы с URL.
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url');
config.php – здесь нужно только установить адрес сайта:
$config['base_url'] = "адрес_приложения_на_вашем_сервере"; //например, http://localhost/urlchecker/
routes.php – указываем имя контроллера, который будет использоваться по-умолчанию.
$route['default_controller'] = "main";
database.php – здесь нужно указать параметры подключения к БД.
Я сделал так:
$active_group = "default"; $active_record = FALSE; $db['default']['hostname'] = "localhost"; $db['default']['username'] = "db_user_name"; $db['default']['password'] = "db_user_pass"; $db['default']['database'] = "simpleurldb"; $db['default']['dbdriver'] = "mysql"; $db['default']['dbprefix'] = ""; $db['default']['pconnect'] = FALSE; $db['default']['db_debug'] = TRUE; $db['default']['cache_on'] = FALSE; $db['default']['cachedir'] = ""; $db['default']['char_set'] = "utf8"; $db['default']['dbcollat'] = "utf8_general_ci";
Естественно, имя пользователя и пароль нужно указать свои.
Как видите, все это обычные настройки фреймвора.
В следующий раз мы подробнее рассмотрим работу с базой данных, т.е. напишем модели.
До встречи!
P.S. Ссылки на все статьи и примеры цикла я публикую здесь.


