
Приближается новый год. И хочется сделать что-нибудь праздничное 🙂 . Например, украсить новогоднюю елочку.
Настоящую елку украшать все умеют с детства. Поэтому сегодня я покажу, как сделать виртуальную елочку, и дать посетителям сайта возможность ее украсить по своему вкусу.
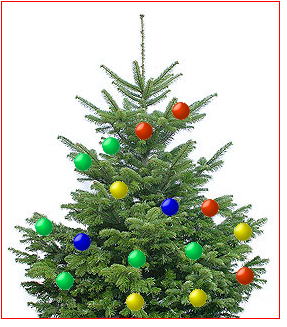
Возможный результат показан на скриншоте.
Демонстрационная страница с елочкой размещена здесь.
Исходные материалы: рисунки с елочкой (firtree.jpg) и шариками (ball1_1.gif, ball1_2.gif, …), библиотека prototype.
Идея очень простая. Посетитель щелкает мышкой по картинке с елочкой и в месте клика появляется шарик. Я нарисовал пять шариков разных цветов. Какой из них появиться определяет генератор случайных чисел. Естественно, это поведение вы можете изменить.
Посмотрите на разметку страницы.
<div id="content" onclick="addBall(event)"></div> <p><img src="ball1_1.gif" style="display:none" alt="шарик"></img> <img src="ball1_2.gif" style="display:none" alt="шарик"></img> <img src="ball1_3.gif" style="display:none" alt="шарик"></img> <img src="ball1_4.gif" style="display:none" alt="шарик"></img> <img src="ball1_5.gif" style="display:none" alt="шарик"></img></p>
И таблицу стилей.
#content {
margin: auto;
border: solid 1px #ff0000;
width: 277px;
height: 316px;
background-image: url('firtree.jpg');
}
Основную часть страницы занимает блок content. В качестве его фона установлена картинка с елочкой, а высота и ширина подогнаны точно под размеры этой картинки.
Кстати, обратите внимание на изображения шариков, которые вставлены после блока content. Эти шарики не отображаются браузером, т.к. для них установлено правило display:none. Невидимые картинки нам, конечно, не нужны, но этот прием позволяет устранить задержки при развешивании шариков.
Дело в том, что браузер загружает одну и туже картинку только один раз. Если эта картинка повторяется на странице (в нашем случае может быть несколько шариков одного цвета), то используется уже загруженное изображение.
Если мы уберем невидимые изображения шариков, то они будут загружаться после щелчка пользователя по елке, а это создаст задержку между щелчком и появлением шарика (особенно на dialup'е).
Теперь перейдем к добавлению шариков. В обработчике события onclick блока content мы вызываем функцию addBall(event) и передаем ей объект с параметрами события.
Посмотрите на ее исходный код:
var i = 0;
function addBall(e) {
var n = Math.ceil(Math.random()*5);
new Insertion.Bottom("content", "<img src=\"ball1_" + n + ".gif\" id=\"ball_" + i + "\" alt=\"шарик\"></img>");
var mouseCoord = getMouseCoord(e);
var ballLeft = mouseCoord[0] - 10;
var ballTop = mouseCoord[1] - 10;
Element.setStyle("ball_" + i, {top: ballTop + "px", left: ballLeft + "px"});
i = i + 1;
}
Прежде всего, мы объявили глобальную переменную i. С ее помощью будем создавать уникальные идентификаторы (id) для каждого добавленного шарика. Они нам необходимы для того, чтобы задать размещение для каждого шарика отдельно.
Выбор шарика мы выполняем с помощью генератора случайных чисел (Math.random()). Т.к. он возвращает числа в диапазоне от 0 до 1, а у нас 5 шариков, умножаем результат на 5 и округляем до ближайшего большего целого числа (Math.ceil()).
Вставка шарика осуществляется с помощью функции Bottom объекта Insertion из библиотеки prototype. Использовать ее несложно. В первом параметре указываем id блока, в который нужно добавить html разметку, а во втором – указываем саму разметку (здесь мы вставили тег img с нужным шариком).
Теперь рассчитываем координаты левого верхнего угла картинки с шариком. Для этого определяем координаты курсора:
function getMouseCoord(e) {
var IE = document.all?true:false;
if (IE) { // определяем положение курсора в IE
tempX = event.clientX + document.body.scrollLeft;
tempY = event.clientY + document.body.scrollTop;
}
else { // определяем положение курсора в NS
tempX = e.pageX;
tempY = e.pageY;
}
return [tempX, tempY];
}
Здесь ничего сложного, единственная заморочка заключается в том, что в IE координаты определяются не так как в Netscape, Mozilla.
От координат курсора отнимаем 10px (это половина длины и ширины изображения с шариком) и получаем координаты левого верхнего угла.
Для установки этих координат используем метод setStyle (строка 8). В его первом параметре указываем id элемента, а во втором – CSS правила.
В таблице стилей задаем для всех изображений абсолютное позиционирование.
img {
position: absolute;
}
Вот и все. Можно наряжать елочку 🙂
Чтобы убрать шарики обновите страницу.
С Новым Годом!
P.S. Вы можете скачать архив с исходными файлами примера или посмотреть рабочую версию страницы.
Интересно почитать
Вместительные прицепы помогут вам сэкономить на количестве поездок.
С автомобилем audi вам не придется заботится о своем имидже.
Продажа подержанных автомобилей — удобный способ избавится от хлама.


