
Современные web сервисы позволяют с минимальными усилиями существенно расширить функциональность сайта.
Сегодня речь пойдет об использовании карт от Google на собственном сайте.
Для начала определимся с задачей.
Допустим, нам нужно сделать поиск по картам. Т.е. посетитель вводит название города в поле формы, нажимает кнопку «Найти».
После этого наше приложение показывает соответствующую карту.
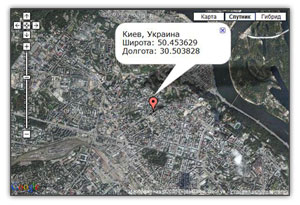
В общем, должно получиться что-то похожее на эту страницу.
Переходим к реализации.
Для использования карт Google на собственном сайте нужно получить специальный ключ (AJAX Search API Key).
Процедура предельно простая. Заходим на страницу регистрации, соглашаемся с лицензией, вводим адрес сайта в форму и жмем кнопку «Generate API Key».
В результате вы получите длинную строку с ключом.
Размещаем карту на странице.
Эта операция выполняется в два шага.
1) Подготавливаем на странице блок для карты
<div id="map_canvas" style="width: 600px; height: 400px"></div>
Здесь нужно только задать его размеры (в данном случае — 600х400 px).
2) В заголовке страницы подключаем Google API и небольшой скрипт, который и создает карту
<script src="http://maps.google.com/maps?file=api&v=2&key=ваш_ключ"
type="text/javascript"></script>
<script type="text/javascript">
var map;
function initialize() {
//создаем объект для работы с картой
map = new GMap2(document.getElementById("map_canvas"));
if (GBrowserIsCompatible()) {
//устанавливаем координаты и начальное приближение
map.setCenter(new GLatLng(50.453629, 30.502838), 13);
//добавляем шкалу зума
map.addControl(new GLargeMapControl());
//добавляем переключатель типа карт (Карта, Спутник, Гибрид)
map.addControl(new GMapTypeControl());
//указываем тип карты по-умолчанию (Спутник)
map.setMapType(G_SATELLITE_MAP);
}
}
</script>
Этот скрипт создает объект типа GMap2 и связывает его с блоком, в котором должна быть размещена карта (map_canvas).
После этого с помощью функции GBrowserIsCompatible() мы проверяем, совместим ли браузер с Google Maps и если да, то выполняем несколько начальных настроек.
Метод setCenter указывает какая точка на должна находится в центре карты и величину приближения (зума). В этом примере я указал координаты Киева. Подробнее на них мы остановимся чуть позже.
Метод addControl добавляет на карту различные элементы управления. В данном случае мы добавили блок навигации и зума (GLargeMapControl) и переключатель типа карт (GMapTypeControl).
И, наконец, устанавливаем тип карты, которая используется по-умолчанию (G_SATELLITE_MAP – спутниковая карта).
Добавляем форму поиска
<label for="sityname">Название города: </label> <input type="text" name="sityname" id="sityname" /> <input type="button" onclick="getAdress()" value="Найти" />
Тут все предельно просто. Поле для ввода адреса и кнопка «Найти».
Теперь немного теории.
Преобразования адреса в географические координаты называется геокодингом (Geocoding). В Google Maps для эту операцию выполняет специальный объект GClientGeocoder.
Т.е. нам нужно выполнить такие операции.
1) Создать объект GclientGeocoder.
2) С помощью его метода getLatLng определить координаты.
3) Установить на карте маркер в полученной точке.
4) Добавить на карту надпись.
Все описанные операции выполняются двумя небольшими функциями.
var geocoder = new GClientGeocoder();
function getAdress() {
var address = document.getElementById("sityname").value;
geocoder.getLatLng(
address,
function(point) {
if (!point) {
alert(address + " не найден");
} else {
geocoder.getLocations(address, addAdr);
}
}
);
}
function addAdr(response) {
//удаляем слои, если они есть
map.clearOverlays();
if (!response || response.Status.code != 200) {
alert("\"" + address + "\" не найден");
} else {
//создаем объект типа GLatLng и надпись
place = response.Placemark[0];
point = new GLatLng(place.Point.coordinates[1],
place.Point.coordinates[0]);
marker = new GMarker(point);
//размещаем надпись на карте
map.addOverlay(marker);
//добавляем текст на надпись
marker.openInfoWindowHtml(place.address + '<br />' +
'Широта: ' + place.Point.coordinates[1] + '<br />' +
'Долгота: ' + place.Point.coordinates[0]);
}
}
При нажатии на кнопку «Найти» вызывается функция getAdress, которая вызывает метод getLatLng. В его первом параметре передается введенный пользователем адрес, а во втором объявлена анонимная функция, которая будет вызвана полсе получения результатов обработки адреса.
Эта функция в качестве параметра получает точку с координатами. В принципе, этого достаточно, чтобы показать нужную карту, но мы можем получить более подробную информацию с помощью метода getLocations.
Этот метод также как и getLatLng в первом параметре получает адрес, а во втором – имя функции, которая будет вызвана после получения данных. В данном примере это addAdr.
Функция addAdr получает результат выполнения метода getLocations, т.е. структуру с данными. После мы просто устанавливаем на карте маркер (метод addOverlay объекта GMap2) и надпись с текстом (метод openInfoWindowHtml).
Заключение
В этом примере показаны далеко не все возможности Google Maps. API довольно большой и постоянно развивается.
Главная проблема в том, что далеко не для всех городов СНГ существуют обычные карты (с названиями улиц). Спутниковые фотографии, конечно, есть, но по ним не всегда удобно ориентироваться. Кстати, именно по этой причине я по-умолчанию установил тип карты G_SATELLITE_MAP.
В этом плане очень привлекательно выглядят карты Яндекса. Например, карта Киева у них есть 🙂 . Но API они открыли совсем недавно и, насколько я знаю, у них были проблемы с кириллицей (будем надеяться, что это быстро исправят).
В общем, разместить на своем сайте интерактивную карту на сегодняшний день не проблема.
Скачать пример
Вы можете скачать архив с примером, приведенным в этой статье. Для использования вам нужно будет заменить в файле index.html строку your_google_api_key на ваш ключ (API Key).
Или можно просто поиграться с картой 🙂
До встречи!


