
Приветствую!
Сегодня мы продолжаем разработку web приложения, выполняющего проверку URL. На данном этапе чтобы получить работоспособное приложение нам осталось только создать представления.
Примечание. Ссылки на предыдущие статьи этого цикла вы найдете здесь.
Наше приложение содержит всего две страницы. Главную со сведениями обо всех выполненных проверках, и страницу с подробной информацией по конкретному URL. В принципе, нам достаточно двух представлений. Но заголовок и «хвостовик» страницы повторяются, поэтому мы создадим для них отдельные представления.
Все файлы представлений должны находиться в папке application/views/.
Рассмотрим их подробнее.
header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ru"> <head> <title><?php echo $title; ?></title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="<?php echo base_url(); ?>css/styles.css" type="text/css" /> </head> <body> <div id="container">
Как видите, обычный заголовок html страницы. Единственное на что стоит обратить внимание – это формирование пути к таблице стилей (строка 6). С помощью функции base_url() мы получаем адрес нашего web приложения (должен быть правильно записан в config.php) и добавляем к нему путь к таблице стилей (относительно файла index.php).
footer.php
<div id="footer"> <p> <strong>Блог:</strong> <a href="https://www.simplecoding.org">www.simplecoding.org</a> </p> <p> <strong>Built on</strong> <a href="http://codeigniter.com/">CodeIgniter</a> </p> </div> <!-- Завершение footer --> </div> <!-- Завершение container --> </body> </html>
Тут вообще комментировать нечего. Две ссылки и закрывающие теги.
mainpage.php – формирует главную страницу приложения.
<?php
if ($results === FALSE) {
echo "<p>URL в базе данных отсутствуют.</p>";
}
else {
//Формируем таблицу
?>
<table summary="Результаты проверок">
<caption>Результаты проверок по всем URL</caption>
<tr>
<th scope="col">№ п/п</th>
<th scope="col">URL</th>
<th scope="col">Количество проверок</th>
<th scope="col">Количество ошибок</th>
<th scope="col">Среднее время отклика</th>
<th scope="col">Средний размер</th>
<th scope="col">Средняя скорость</th>
<th scope="col"> </th>
</tr>
<?php
$i = 1;
foreach ($results as $result) {
if ($i % 2 == 0) {
echo "<tr class=\"even\">";
}
else {
echo "<tr class=\"odd\">";
}
echo "<td class=\"center\">".$i."</td>";
echo "<td class=\"left\">".anchor('main/urldetails/'.$result['id'], $result['url'],
array('title'=>'Подробно'))."</td>";
if ($result['totalRequests'] == 0) {
echo "<td class=\"right\">0</td><td> </td><td> </td><td> </td><td> </td>";
}
else {
echo "<td class=\"right\">".$result['totalRequests']."</td>";
$errPercent = round($result['totalErrors']/$result['totalRequests']*100.0, 3);
if ($errPercent < 10) {
$color = "green";
}
elseif ($errPercent < 25) {
$color = "yellow";
}
else {
$color = "red";
}
echo "<td class=\"right\">".$result['totalErrors']." <span class=\"".$color."\">(".$errPercent."%)</span></td>";
echo "<td class=\"right\">".round($result['avgResponse'], 3)."</td>";
echo "<td class=\"right\">".round($result['avgLength'], 3)."</td>";
echo "<td class=\"right\">".round($result['avgSpeed'], 3)."</td>";
}
echo "<td class=\"right\">".anchor('main/removeurl/'.$result['id'], "Удалить",
array("onclick"=>"return confirm('Точно удалить?')"))."</td>";
echo "</tr>";
$i++;
}
?>
</table>
<?php
}
?>
<?php
if (isset($error)) {
echo "<h1>".$error."</h1>";
}
?>
<?php echo form_open('main/addurl'); ?>
<p><label for="newurl"><strong>URL</strong> (включая http://) : </label>
<input type="text" name="newurl" id="newurl" size="60" />
<input type="submit" value="Добавить URL" /></p>
</form>
<?php echo form_open('main/ping', array('id'=>'pingForm')); ?>
<p><input type="submit" value="Пинговать все !" /></p>
</form>
Представление получилось довольно длинным, но это в основном из-за различных проверок, которые определяют каким образом нужно подсвечивать данные в таблице.
Итак, рассмотрим все по-порядку. Прежде всего, напомню, что контроллер передает главной странице переменные с заголовком (используется в header.php), сообщением об ошибке ($error) массив с результатами проверок ($results).
Прежде всего, мы проверяем, есть ли данные в массиве (строки 2-5). И если есть, начинаем формировать таблицу.
В строках 8-19 мы создаем ее заголовок, а затем запускаем цикл (строки 21-56), который формирует строки.
Внутри цикла всем четным строкам мы присваиваем класс even, а нечетным – odd. Кроме того, мы выделяем цветом процент ошибок (строки 38-46). Если количество ошибок меньше 10% цвет будет зеленый, если больше 10%, но меньше 25% — темно желтый, а если больше 25% — красный.
С помощью функции round мы округляем данные до трех знаков после запятой.
Обратите внимание. В конце каждой строки мы вставляем ссылку «Удалить» (строки 52-53). Клик по ссылке вызывает метод removeurl контроллера, а в качестве параметра передает id данного URL.
Чтобы предотвратить случайное нажатие на ссылку в ее параметр onclick мы записали небольшой скрипт, который показывает окно с просьбой подтвердить удаление.
Примечание. В состав CodeIgniter входит библиотека table, которая значительно упрощает создание таблиц. Но в данном случае для того, чтобы сделать подсветку элементов все равно пришлось бы проходить весь массив, поэтому я решил ее не использовать.
После таблицы мы размещаем на странице форму добавления нового URL (строки 67-71) и форму запуска проверок (строки 73-75). Открывающие теги обоих форм создаем с помощью функции form_open (она автоматически подставляет адрес приложения).
Кстати, в последней форме мы вызываем метод ping без параметров. Это значит, что метод будет проверять все адреса, которые найдет в базе данных.
Теперь рассмотрим представление, формирующее страницу с подробными результатами проверок для выбранного URL – urldetails.php.
<?php
echo "<p>".anchor('main/index', "<<< На главную")."</p>";
if ($urlInfo === FALSE) {
echo "<p>Этот URL еще не проверялся.</p>";
}
else {
//Формируем таблицу
?>
<table summary="Результаты проверки <?php echo $urlInfo[0]['url']; ?>">
<caption>Результаты проверки <span class="green"><?php echo $urlInfo[0]['url']; ?></span></caption>
<tr>
<th scope="col">№ п/п</th>
<th scope="col">Дата/время</th>
<th scope="col">Результат</th>
<th scope="col">Время отклика</th>
<th scope="col">Размер</th>
<th scope="col">Скорость</th>
<th scope="col"> </th>
</tr>
<?php
$i = 1;
foreach ($urlInfo as $ping) {
if ($i % 2 == 0) {
echo "<tr class=\"even\">";
}
else {
echo "<tr class=\"odd\">";
}
echo "<td class=\"center\">".$i."</td>";
echo "<td class=\"center\">".$ping['checktime']."</td>";
if ($ping['result'] == 1) {
$requestRes = "<span class=\"green\">OK</span>";
}
else {
$requestRes = "<span class=\"red\">ERR</span>";
}
echo "<td class=\"center\">".$requestRes."</td>";
echo "<td class=\"right\">".$ping['responsetime']."</td>";
echo "<td class=\"right\">".$ping['responselength']."</td>";
echo "<td class=\"right\">".$ping['responsespeed']."</td>";
echo "<td class=\"right\">".anchor('main/removeresult/'.$urlId.'/'.$ping['id'], "Удалить",
array("onclick"=>"return confirm('Точно удалить?')"))."</td>";
echo "</tr>";
$i++;
}
?>
</table>
<?php
}
?>
<?php echo form_open('main/ping/'.$urlId, array('id'=>'pingForm')); ?>
<p><input type="submit" value="Пинг!" /></p>
</form>
<?php
echo "<p>".anchor('main/index', "<<< На главную")."</p>";
?>
В принципе, эта страница не сильно отличается от главной.
Естественно, немного другие поля в таблице. Нет формы добавления URL. Ссылки в форме будут удалять отдельные результаты проверок, а не URL.
Форма проверки URL вызывает метод ping с параметром, в котором предает urlId (строка 51). Таким образом, метод будет проверять только данный URL.
Обе страницы изображены на скриншотах (правда, без таблицы стилей они выглядят немного иначе 🙂 ).

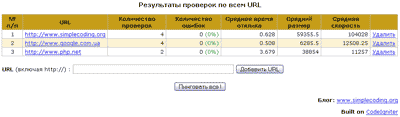
Главная страница.

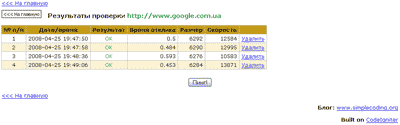
Подробные сведения о выбранном URL.
Сразу приведу таблицу стилей, которая сделает наше web приложение более приятным для глаз.
@CHARSET "UTF-8";
body, html {
margin: 0;
padding: 0;
}
#container {
font-family: Verdana, sans-serif;
font-size: 80%;
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
}
h1 {
color: #ff0000;
font-size: 90%;
}
.red {
color: #ff0000;
}
.yellow {
color: #fcbd00;
}
.green {
color: #128f34;
}
caption {
font-size: 120%;
padding: 0px 0px 15px 0px;
font-weight: bold;
}
table {
border-top: 1px solid #bababa;
border-left: 1px solid #bababa;
border-collapse: collapse;
}
th {
background-color: #c69d18;
text-align: center;
}
td, th {
border-right: 1px solid #bababa;
border-bottom: 1px solid #bababa;
padding: 2px 5px 2px 5px;
}
.even {
background-color: #fdf4d5;
}
.odd {
background-color: #ffffff;
}
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
form {
margin: 20px 0px 10px 0px;
}
#pingForm {
text-align: center;
}
#footer {
text-align: right;
}
На данном этапе мы уже получили работоспособное приложение. Но чтобы автоматизировать работу с ним, нужно обеспечить возможность запускать проверки с помощью планировщика, чем мы в следующий раз и займемся.
P.S. Ссылки на все статьи и примеры цикла я публикую здесь.
До встречи!


