
Сегодня я продолжу рассказ о разработке web приложения, выполняющего проверку URL.
Но, прежде всего, кратко напомню, что уже сделано на данный момент. Мы определились со структурой приложения и базы данных, установили и настроили фреймворк, а также написали модели для работы с БД.
Примечание. Ссылки на все предыдущие статьи находятся здесь.
Теперь самое время заняться контроллером.
Т.к. приложение довольно простое нам вполне хватит одного контроллера, назовем его main. Кстати, при настройке CodeIgniter в файле routes.php мы указали, что этот контроллер должен загружаться по-умолчанию.
Со структурой приложения и его функциями мы уже определились, переходим к написанию методов контроллера.
class Main extends Controller {
var $errorMes;
function Main() {
parent::Controller();
$this->errorMes = null;
$this->output->enable_profiler(TRUE);
}
/**
* Отображает главную страницу с таблицей результатов
*/
function index() {
$this->load->model('resultmodel');
$this->load->helper('form');
$resData = $this->resultmodel->getGeneralData();
$pageData['results'] = $resData;
$pageData['title'] = "Simple URL checker - Главная";
$pageData['error'] = $this->errorMes;
$this->load->view('header', $pageData);
$this->load->view('mainpage');
$this->load->view('footer');
}
/**
* Отображает страницу с таблицей результатов проверок заданного URL
*
* @param $urlId - значение поля urlId в базе данных (таблица results)
*/
function urldetails($urlId) {
if (!isset($urlId) || !is_numeric($urlId) || $urlId <= 0) {
redirect('main/index');
}
$this->load->model('resultmodel');
$this->load->helper('form');
$urlInfo = $this->resultmodel->getUrlData($urlId);
$pageData['title'] = "Simple URL checker - подробно";
$pageData['urlInfo'] = $urlInfo;
$pageData['urlId'] = $urlId;
$this->load->view('header', $pageData);
$this->load->view('urldetails');
$this->load->view('footer');
}
/**
* Добавляет новый URL
*
* @param newurl (передается в массиве $_POST)
*/
function addurl() {
$this->load->helper('form');
$this->load->model('urlmodel');
$url = $this->input->post('newurl');
if ($url !== FALSE && $this->_isValidURL($url)) {
$id = $this->urlmodel->addURL($url);
}
else {
$this->errorMes = "Некорректный URL";
}
$this->index();
}
/**
* Отправляет запрос (и сохраняет его результаты) по указанным URL
*
* @param $urlId - значение поля urlId в базе данных (таблица results),
* если не задан или равен 0 - нужно пропинговать все URL из базы
*/
function ping($urlId = 0) {
//этот метод мы рассмотрим немного позже
}
/**
* Проверяет формат URL
*
* @param строка, содержащая URL
* @return TRUE - если URL имеет правильный формат, FALSE - если нет
*/
function _isValidURL($url) {
$strRegex = "/^[a-zA-Z0-9]+:\/\/[^ ]+$/";
return preg_match($strRegex, $url);
}
/**
* Удаляет результат проверки URL
*
* @param $urlId - значение поля urlId в базе данных (таблица results)
* @param $id - значение поля id в базе данных (таблица results)
*/
function removeresult($urlId, $id) {
$this->load->model('resultmodel');
$this->resultmodel->removeResult($id);
$this->urldetails($urlId);
}
/**
* Удаляет URL из базы данных
*
* @param $urlId - значение поля id в базе данных (таблица urls)
*/
function removeurl($urlId) {
if (isset($urlId) && is_numeric($urlId) && $urlId > 0) {
$this->load->model('urlmodel');
$this->urlmodel->deleteURL($urlId);
}
$this->index();
}
}
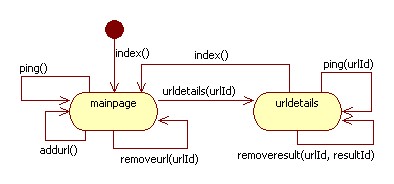
Чтобы в контроллере было проще ориентироваться, приведу диаграмму, которую мы составили во второй части этого цикла.

Конструктор (строки 5-10). Тут сбрасываем сообщение об ошибке и включаем профайлер (в релизе его, естественно, нужно будет отключить).
Метод index (строки 15-27). Формирует главную страницу сайта. На этой странице должны быть размещены таблица с усредненными результатами проверок, форма добавления нового URL и кнопка, запускающая проверку всех URL.
Поэтому в начале метода мы загрузили модель (resultmodel) и хелпер form (содержит методы для создания форм). После этого с помощью модели получаем данные (строка 19), формируем массив с данными для представления ($pageData) и загружаем представления.
Примечание. Сами представления мы рассмотрим немного позже, но думаю, уже по названию понятно, что header формирует заголовок страницы, mainpage – основное содержимое главной страницы, а footer – хвостовик.
Метод urldetails (строки 34-50). Формирует страницу с подробными данными о проверках выбранного URL. Работает аналогично методу index, но, естественно, используются другой метод модели (getUrlData) и представление (urldetails).
В начале метода (строки 35-37) выполняется проверка параметра $urlId и если он имеет недопустимое значение, посетитель перенаправляется на главную страницу.
Для добавления URL в базу данных служит метод addurl (строки 57-68). Здесь мы читаем url из массива $_POST и выполняем проверку.
Проверка простейшая, выполняется с помощью регулярного выражения в методе _isValidURL (строки 86-89). URL считается правильным если содержит символы «://» и не содержит пробелов, кроме того в первой части URL могут быть только английские буквы и цифры.
Естественно, можно написать более сложное выражение для проверки, но я хотел оставить возможность добавлять локальные адреса (вроде http://localhost).
Если URL прошел проверку, то он добавляется в базу данных. В противном случае – формируем сообщение об ошибке. После этого вызываем метод index, т.е. загружаем главную страницу.
Метод removeresult (строки 97-101). Удаляет указанный результат проверки (используется метод removeResult модели resultmodel). После удаления загружаем страницу с подробными данными о выбранном URL.
removeurl (строки 108-114) – удаляет URL из базы данных. Здесь тоже ничего особенного. Используем метод deleteURL модели urlmodel.
Вызовы методов removeresult и removeurl происходят при клике по ссылке «Удалить», которая находится напротив соответствующего URL или результата проверки.
Осталось рассмотреть метод ping. Но он получился довольно объемный, поэтому о нем я напишу отдельный пост.
До встречи!
P.S. Ссылки на все статьи и примеры цикла я публикую здесь.


