
Сейчас в интернете можно найти множество статей о web2.0. Но для меня понятие web2.0 прежде всего связано с технологией Ajax. Казалось бы, предельно простая идея, отправлять запросы с помощью JavaScript, но благодаря ей web приложения приобрели ряд новых возможностей.
В этой статье я покажу, как написать редактор списка, использующий технологию Ajax. Серверная часть будет реализована на PHP.
Примечание. Вы можете посмотреть демонстрационную версию редактора или скачать архив с файлами проекта.
Требования
Прежде всего, определимся с требованиями к нашему web приложению. Они довольно простые:
1) читать список записей из базы данных и показывать его на web странице;
2) добавлять новые записи (вставленная запись должна подсвечиваться);
3) удалять записи;
4) при щелчке по записи должно появляться поле редактирования с текстом этой записи и кнопки «Обновить» и «Отмена»;
5) все операции должны выполняться без перезагрузки страницы.
Для того чтобы сократить объем JavaScript кода мы используем библиотеки Prototype и Scriptaculous, о которых я уже неоднократно писал. Главное преимущество этих библиотек в данном случае состоит в том, что Scriptaculous содержит готовый компонент для реализации четвертого требования. Это т.н. in-place text editor (встраиваемый текстовый редактор).
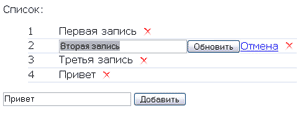
Примерный вид приложения показан на скриншоте в начале страницы.
Структура приложения
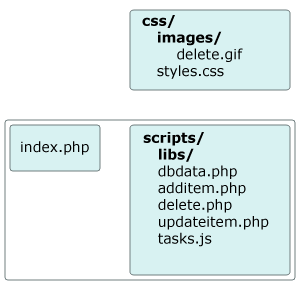
На рисунке показаны основные компоненты приложения.

Условно приложение можно разделить на три части.
В первую часть входит основной скрипт приложения – index.php. Он читает данные из базы и формирует html страницу со списком, и всеми элементами управления.
Вторая часть приложения размещена в папке scripts/. Здесь находятся следующие файлы:
tasks.js – содержит JavaScript функции, выполняющие Ajax запросы и обновление страницы;
additem.php – php скрипт, добавляющий новую запись в базу данных (БД);
updateitem.php – обновляет запись в БД;
delete.php – удаляет запись из БД;
dbdata_tmpl.php – шаблон скрипта для подключения к БД (этот файл нужно переименовать в dbdata.php и указать в нем параметры подключения к БД).
Кроме того, здесь размещена папка libs/ с библиотеками prototype и scriptaculous.
Третья часть размещена в папке css/ и используется для оформления web приложения. Здесь находятся файлы с таблицей стилей и изображениями.
Переходим к программированию
Прежде всего, нам нужно создать базу данных для хранения списка.
Чтобы максимально упростить приложение (это ведь демонстрационный пример) наша база данных будет содержать всего одну таблицу (listitems). Посмотрите на SQL запрос, создающий эту таблицу:
CREATE TABLE `listitems` ( `id` int(11) NOT NULL auto_increment, `item` varchar(200) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Как видите, таблица содержит два поля:
id – первичный ключ;
item – текст записи в списке.
Теперь напишем функцию подключения к базе данных. Т.к. эта функция будет использоваться во всех php скриптах, мы поместим ее в отдельном файле dbdata.php вместе с параметрами подключения к БД.
function connect() {
$db_host = "your_db_host";
$db_name = "your_db_name";
$db_user = "user_name";
$db_pass = "user_password";
$con = mysql_connect($db_host, $db_user, $db_pass);
if ($con === FALSE) {
echo "<h2>Не могу подключиться к серверу MySQL</h2>";
die();
}
if (!mysql_select_db($db_name)) {
echo "<h2>Не могу подключиться к указанной базе данных</h2>";
die();
}
return $con;
}
Перед использованием функции нужно исправить значения переменных с параметрами подключения к БД:
$db_host – имя хоста, на котором установлен сервер БД (обычно localhost);
$db_name – имя базы данных;
$db_user – имя пользователя;
$db_pass – пароль пользователя.
Код функции достаточно простой. Мы подключаемся к серверу MySQL (с помощью функции mysql_connect) и выбираем указанную базу данных (mysql_select_db). Если ошибок не было, функция возвращает открытое соединение.
Примечание. Чтобы упростить код я использовал стандартные функции для работы с MySQL. В реальном web приложении удобнее использовать какую-нибудь библиотеку для работы с БД. Например, ADOdb или встроенные библиотеки фреймворка (если он используется).
В следующей части мы рассмотрим работу скрипта, формирующего основную страницу нашего приложения.


