
Движок WordPress буквально «нашпигован» различными функциями и возможностями. В этой статье я расскажу, как написать небольшое web приложение, из которого вы сможете публиковать посты в ваш блог.
Как вы понимаете, писать такое приложение имеет смысл только в том случае, если оно расширяет стандартные возможности движка.
На мой взгляд, есть две области, для которых такие приложения подходят лучше всего.
Первая – это блог-клиенты. Тут преимущество в том, что вы можете писать пост без доступа в интернет и сохранить его на винчестере, а позже подключиться и опубликовать в блоге.
Вторая – различные программы для сеошников. Здесь смысл в том, чтобы публиковать посты автоматически в нескольких блогах.
Эта статья больше ориентирована на второй вариант.
Немного теории.
WordPress имеет два механизма публикации постов. Первый – web интерфейс (в данном случае он нас не интересует). И второй – с помощью XML-RPC. RPC расшифровывается как Remote Procedure Call (удаленный вызов процедур/функций). В принципе эта технология очень похожа на обычные запросы. От клиента к серверу передается строка с данными. Но XML-RPC требует, чтобы эта строка имела специальный формат.
Примечание. По большому счету существует еще и третий вариант – использование встроенных функций WordPress. Но он доступен только для плагинов.
Используя XML-RPC можно опубликовать пост с помощью всего одного запроса, а специальные библиотеки позволяют не углубляться в тонкости стандарта. Таким образом, не сложно написать программу, которая будет отправлять пост сразу в сотню-другую блогов.
Примечание. Естественно, сначала вам придется сделать эти посты «уникальными», но это отдельная тема.
Переходим к практике.
Инструменты.
Сформировать вручную XML-RPC запрос довольно сложно, поэтому удобно использовать специальную библиотеку. Кроме того, сеошные приложения не ограничиваются только постингом, а имеют ряд других не менее полезных функций.
Т.е. лучше с самого начала использовать фреймворк. Для этого примера я выбрал CodeIgniter, который очень прост в изучении и имеет встроенную библиотеку для работы с XML-RPC.
Также нам понадобится документация по функциям, которые поддерживает WordPress. XML-RPC определяет только формат запросов, а уже разработчик приложения решает какие функции будут поддерживаться.
WordPress поддерживает сразу четыре API:
1) WordPress API.
2) Blogger API.
3) metaWeblog API ().
4) Movable Type API.
Но, насколько я знаю, они не взаимозаменяемые. Например, WordPress API не имеет функции для публикации поста (wp.newPage публикует страницу, а не пост, и при этом используется функция mw_newPost из MetaWeblog API).
В общем, для публикации постов мы будем использовать MetaWeblog API.
Настраиваем CodeIgniter.
Для данной задачи настроек минимум.
Открываем system\application\config\autoload.php и подключаем url helper.
$autoload['helper'] = array('url');
В файле system\application\config\config.php указываем адрес приложения
$config['base_url'] = ....;
И указываем имя контроллера, который будет использоваться по-умолчанию (файл system\application\config\routes.php).
$route['default_controller'] = "poster";
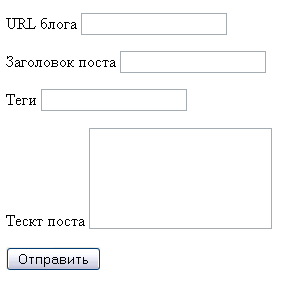
Интерфейс. Т.к. пример демонстрационный, ограничимся одной формой.

Т.е. пользователь указывает URL блога (с http:// и без слеша в конце адреса), заголовок поста, теги и текст. И после нажатия на кнопку «Отправить» мы публикуем пост.
Примечание. Естественно, в реальном приложении адреса блогов лучше хранить в базе, а не вводить каждый раз.
Напишем представление, которое создаст эту форму (postform.php).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title><?php echo $title; ?></title>
</head>
<body>
<?php
if (isset($mes)) {
echo '<p>'.$mes.'</p>';
}
?>
<form method="post" action="<?php echo site_url("poster/sendpost"); ?>">
<p>
<label for="blogurl">URL блога</label>
<input name="blogurl" id="blogurl" type="text" size="20" />
(c http:// и без слеша в конце)
</p>
<p>
<label for="posttitle">Заголовок поста</label>
<input name="posttitle" id="posttitle" type="text" size="20" />
</p>
<p>
<label for="posttags">Теги</label>
<input name="posttags" id="posttags" type="text" size="20" />
</p>
<p>
<label for="posttext">Тескт поста</label>
<textarea name="posttext" id="posttext" cols="20" rows="5"></textarea>
</p>
<p>
<input type="submit" name="sbmbtn" id="sbmbtn" value="Отправить" />
</p>
</form>
</body>
</html>
Как видите – это обычная страница с формой. Сразу после тега <body> мы добавили код, который будет показывать сообщение с результатами отправки (строки 11-15).
Переходим к контроллеру (poster.php).
<?php
class Poster extends Controller {
function Poster()
{
parent::Controller();
}
function index()
{
$pageData['title'] = "Отправка постов в WordPress";
$this->load->view('postform', $pageData);
}
function sendpost() {
$this->load->library('xmlrpc');
$pageData['title'] = "Отправка постов в WordPress";
$blogUrl = $this->input->post('blogurl');
$postTitle = $this->input->post('posttitle');
$postTags = $this->input->post('posttags');
$postText = $this->input->post('posttext');
if (!$blogUrl || !$postTitle || !$postTags || !$postText) {
$pageData['mes'] = 'Нужно заполнить форму';
}
else {
$this->xmlrpc->server($blogUrl.'/xmlrpc.php', 80);
$this->xmlrpc->method('metaWeblog.newPost');
$request = array(
array(0, 'int'), //blog id
array('admin', 'string'), //username
array('your_pass', 'string'), //password
array(
array(
'title'=>array($postTitle, 'string'),
'description'=>array($postText, 'string'),
'mt_keywords'=>array(split(',\s*', $postTags), 'array'),
'mt_allow_comments'=>array(1, 'int'),
'mt_allow_pings'=>array(0, 'int'),
),
'struct'
), //content
array(TRUE, 'boolean') //publish
);
$this->xmlrpc->request($request);
// $this->xmlrpc->set_debug(TRUE);
if ( ($res = $this->xmlrpc->send_request()) === FALSE) {
$pageData['mes'] = $this->xmlrpc->display_error();
}
else {
$pageData['mes'] = 'Пост опубликован';
}
}
$this->load->view('postform', $pageData);
}
}
?>
Его разберем подробнее.
Метод index (строки 10-14) просто показывает пустую форму. При нажатии на кнопку «Отправить» будет вызван метод sendpost.
Метод sendpost работает следующим образом.
1) Подключаем библиотеку для работы с XML-RPC (строка 17).
2) Получаем введенные в форму данные и проверяем их (строки 21-28) (в реальном приложении эта проверка будет сложнее).
3) Формируем запрос.
С помощью методов server и method указываем адрес сервера и название функции (metaWeblog.newPost) соответственно.
Примечание. К адресу блога мы добавляем название скрипта (xmlrpc.php), который обрабатывает XML-RPC запросы. Во втором параметре указываем порт сервера, на котором работает WordPress.
Теперь нужно сформировать массив с данными (строки 32-47). Это, наверное, самая сложная часть.
В массиве нужно указать не только значения, но и тип данных. Например, в строке 34 мы указали логин пользователя (admin) и тип данных (string). Точно также в строке 46 значение – TRUE, а тип – boolean (этот параметр означает, что пост должен быть опубликован, а не сохранен как черновик).
Кстати, параметры в этом массиве должны идти в том порядке, в котором они описаны в документации (нормальной справки я, к сожалению, не нашел, поэтому лучший источник информации – файл xmlrpc.php).
Исключение из этого правила составляет структура с данными (четвертый параметр). Она задается как массив и имеет тип struct (строки 36-44). Вообще эта структура может содержать больше полей, чем использовано в этом примере. Например, нет особого смысла указывать wp_author_id, т.к. WordPress автоматически подставит id автора, под логином которого вы подключились.
Теперь обратите внимание на строку 40. Здесь мы добавили параметр, который имеет тип array и содержит массив с тегами поста. Исходную строку с тегами мы преобразовали в массив с помощью функции split (разделитель – запятая и любое количество пробелов после нее).
Несколько замечаний по поводу тегов.
Для группировки постов WordPress позволяет использовать теги, рубрики или и то, и другое одновременно. Но работать с тегами, на мой взгляд, немного удобнее. Вы просто передаете массив с ними, а дальше все делает WordPress. Если тег с таким же именем существует, то используется он, если нет – то создается новый.
Единственное, что от вас потребуется – это добавить облако тегов в сайдбар. Для стандартного шаблона открываем файл wp-content\themes\default\sidebar.php, находим строку
<?php wp_list_categories('show_count=1&title_li=<h2>Categories</h2>'); ?>
и после нее добавляем код
<?php if ( function_exists('wp_tag_cloud') ) : ?>
<li>
<h2>Popular Tags</h2>
<ul>
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
</ul>
</li>
<?php endif; ?>
Естественно, место размещения и настройки вы выбираете сами.
4) Возвращаемся к контроллеру.
Массив с данными сформирован. С помощью метода request добавляем его в запрос (строка 48) и отправляем (строка 51, метод send_request).
Обратите внимание на строку 49 – очень полезно для отладки 🙂
5) После отправки запроса мы загружаем страницу с формой.
Как видите, использовать XML-RPC не сложно, главное — правильно сформировать массив с данными.
Скачать пример.
Если хотите поэкспериментировать – качайте архив с примером. Он содержит папку application с контроллером и представлением. Эту папку нужно скопировать в папку system фреймворка.
И, естественно, для работы вам нужно будет установить WordPress.
Пост получился довольно длинным 😉 и если у вас возникли вопросы – пишите в комментариях.
До встречи!
Интересно почитать:


