
В этой заметке я хочу показать пример небольшого PHP скрипта, который обрабатывает данные из форм с произвольным количеством полей.
Такие ситуации возникают, например, когда пользователь может добавлять или удалять поля в форме.
Прежде всего немного теории.
Как известно, сколько бы полей форма не содержала, PHP скрипт получит все эти значения в массиве $_POST. Ключи элементов этого массива будут соответствовать атрибутам name полей формы. Используя эти ключи мы можем получить значение любого из полей.
Т.е. можно в цикле перебрать все элементы массива $_POST и узнать значения всех полей.
На этом можно было бы и остановиться, но на практике часто встречается такая ситуация. Форма содержит несколько обязательных полей и произвольное количество необязательных. Причем обычно необязательные поля содержат однотипные данные (которые и обрабатывать нужно отдельно).
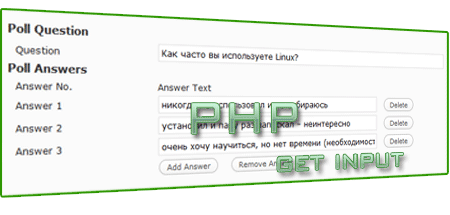
Например. Нам нужна форма с помощью которой пользователь сможет создавать опросы. Т.е. необходимо ввести текст вопроса (обязательное поле) и варианты ответов (их количество может быть любым).
Читать дальше