
В этой статье речь пойдет о том, как сделать главную страницу блога более привлекательной для посетителя. Под привлекательностью я имею ввиду не дизайн (хотя о нем тоже забывать не стоит), а полезную информацию.
Основная проблема, с которой сталкивается практически каждый блоггер в том, что посты получаются разного качества.
На написание действительно хорошего материала может уйти неделя работы, и, кроме того, вы должны действительно разбираться в теме, на которую пишите.
Т.е. писать высококлассные статьи каждый день практически не реально (в одиночку, конечно).
К тому же, вполне разумно публиковать новости, касающиеся темы вашего блога, но их сложно назвать «высококачественными статьями».
И вот тут возникает проблема.
По-умолчанию, на главной странице отображаются самые последние посты. Поэтому многие посетители просто не найдут ваш лучший материал (просто не будут искать). Увидят пару новостей, о которых они уже и так знают и просто уйдут с блога.
Есть несколько решений этой проблемы.
1) Создать в сайдбаре раздел «самое читаемое». Сделать это не сложно с помощью плагина Popularity Contest. Это полностью автоматизированное решение.
Популярность поста определяется на основе 8 параметров, среди которых: количество просмотров самого поста и раздела в котором он опубликован, количество комментариев, трекбеков и пингбеков. К тому же систему рейтингов можно гибко настраивать.
2) Создать страницу со ссылками на все интересные посты и использовать ее в качестве главной страницы. Для этого в настройках WordPress (Settings – Reading – Front page display) нужно выбрать эту страницу в выпадающем списке.
Но тут есть недостаток: главная страница получится статичной, т.е. не будет обновляться, а насколько я знаю, поисковые системы это не очень любят. К тому же у посетителей будет возникать впечатление, что блог не обновляется.
3) Разместить в начале главной страницы пост со ссылками на все интересные материалы, а под ним, как обычно, добавить анонсы последних постов.
Остановимся подробнее на третьем варианте.
Реализовать его можно двумя способами:
1) вручную (нужно внести несложные изменения в код темы);
2) с помощью плагина Sticky Post.
Как вы понимаете, гораздо удобнее использовать плагин, о нём я и расскажу.
Установка. Тут все как обычно.
1) Распаковываем в папку wp-content/plugins.
2) Активируем.
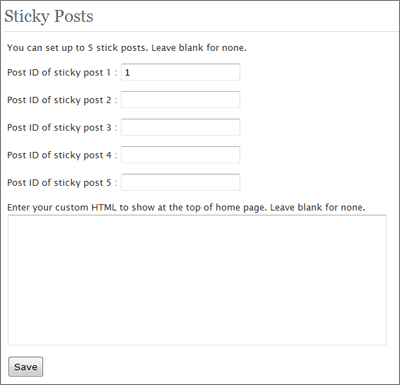
Настройка. Тут все просто. Заходим на страницу настроек плагина и указываем, какие посты должны быть показаны в начале главной страницы.
Взгляните на скриншот.

Как видите, можно указать до 5 постов, кроме того, можно просто написать сообщение и отформатировать его с помощью html тегов.
На всякий случай напомню, как определить id поста.
Для этого заходим на страницу Manage – Posts, наводим курсор на название выбранного поста и смотрим на ссылку в строке состояния браузера.
Она будет иметь примерно такой вид:
https://www.simplecoding.org/wp-admin/post.php?action=edit&post=3
Значение параметра post и есть id поста, т.е. в данном случае – 3.
На мой взгляд, наибольшую выгоду от использования плагина можно получить, если вы предоставляете какие-нибудь услуги. По сути, вы получаете удобный способ размещать любые объявления на главной странице, и при этом остальные страницы блога остаются в обычном состоянии.
До встречи!


