
Создание изображений – довольно сложная и трудоемкая задача. Если не использовать специальных библиотек.
Об одной из них я и хочу рассказать.
Open Flash Chart. Уже по названию становится ясно, что:
1) библиотека распространяется с открытыми исходниками и бесплатно;
2) предназначена для создания графиков;
3) использует технологию Flash.
Сразу остановлюсь на третьем пункте. Flash обладает одним недостатком. Если у посетителя не установлен Flash player, то график он не увидит.
Зато достоинств гораздо больше:
1) Интерактивность. При наведении указателя мыши на график появляется подсказка с данными выбранной точки.
2) Снижение нагрузки на сервер. Если использовать графики в виде картинок, то серверу придется создавать изображение при каждом запросе, а это довольно ресурсоемкая операция. В данном случае используется один и тот же Flash ролик, который входит в состав дистрибутива библиотеки. Серверный скрипт должен только создать текстовую строку с данными для построения графика.
3) Увеличение скорости загрузки, экономия трафика. Flash ролик грузится только один раз, занимает 63 кБ. При этом график может быть размером с экран браузера.
Но это все теория. Переходим практической части.
Из дистрибутива библиотеки нам нужны:
1) Flash ролик — open-flash-chart.swf;
2) файлы open_flash_chart_object.php и open-flash-chart.php из папки php-ofc-library.
При этом файл open_flash_chart_object.php используется для создания html кода вставки графика на страницу. А open-flash-chart.php содержит вспомогательные функции для работы с данными.
Примечание. Для создания файла с данными не обязательно использовать PHP. В библиотеку входят готовые решения для .Net, Java, Ruby, Perl. Вообще-то можно использовать любой скриптовый язык или просто записать данные в обычный текстовый файл. Но формат данных довольно сложный и без вспомогательных функций работать с ним не удобно.
Копируем эти три файла в папку с сайтом.
Создаем файл index.php со следующим содержимым.
<body> <?php include_once 'open_flash_chart_object.php'; $baseURL = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; open_flash_chart_object( 400, 250, $baseURL.'/chart-data.php', false, $baseURL ); ?> </body>
Тут мы подключили open_flash_chart_object.php и вызвали функцию open_flash_chart_object, которая создает html код вставки Flash ролика.
Первый и второй параметры функции – длина и ширина графика в пикселях. Кстати, ширину можно задать в процентах (100% — все окно браузера).
Третий параметр – URL скрипта, который создает строку с данными для построения графика. В данном случае эту строку будет создавать PHP скрипт chart-data.php, который мы напишем чуть позже.
Четвертый параметр указывает, нужно ли использовать SWFObject.
Пятый – URL папки, в которой находится файл Flash ролика (без слеша в конце).
Теперь переходим к скрипту chart-data.php. Как я уже говорил, он формирует строку с данными.
// создаем массив с данными
$data = array();
for( $i=0; $i<10; $i++ )
{
$data[] = sin(pi()/5*$i);
}
// подключаем класс со вспомогательными функциями
// для построения графика
include_once( 'open-flash-chart.php' );
$g = new graph();
// Заголовок
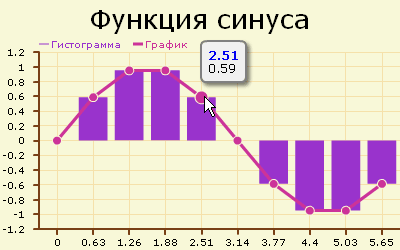
$g->title( 'Функция синуса', '{font-size: 26px;}' );
// добавляем данные на график
$g->set_data( $data );
// строим гистограмму
$g->bar( 100, '#9933CC', 'Гистограмма', 10 );
// еще раз добавляем теже самые данные
$g->set_data( $data );
// строим второй график
$g->line_dot( 3, 5, '#CC3399', 'График', 10 );
// подписи по оси Х
$labelsX = array();
for ($i = 0; $i < 10; $i++) {
$labelsX[] = round(pi()/5*$i, 2);
}
$g->set_x_labels($labelsX);
// максимальное и минимальное значение по оси Y
$g->set_y_max( 1.2 );
$g->set_y_min( -1.2 );
// количество меток по оси Y
$g->y_label_steps( 12 );
// отображаем данные
echo $g->render();
Как видите, вся работа выполняется методами класса graph (находится в файле open-flash-chart.php).
Исходные данные для построения графика должны находится в обычном массиве. Для этого примера я взял функцию синуса (строки 2-6).
Названия функций класса graph говорят сами за себя.
title – добавляет заголовок графика (во втором параметре указываем размер шрифта).
set_data – добавляет данные на график.
bar – строит гистограмму. Параметры:
1) прозрачность;
2) цвет;
3) надпись в легенде;
4) размер шрифта в легенде.
line_dot – строит обычный график с точками. Параметры:
1) толщина линии;
2) диаметр точек;
3) надпись в легенде;
4) размер шрифта в легенде.
set_x_labels – добавляет подписи по оси Х (подписи должны находится в массиве).
set_y_max, set_y_min – ограничения по оси Y.
y_label_steps – количество меток по оси Y (в данном случае шаг получается равным 0,2).
render – формирует строку с данными для построения графика.
График, который получается в результате выполнения скрипта, показан на скриншоте в начале статьи.
Отдельно хочу отметить документацию. Автор приводит примеры кода для всех типов графиков, а их больше десятка. Так что можно не вникая в тонкости библиотеки подобрать себе готовое решение.
Если хотите поэкспериментировать с этим примером, качайте архив с ним. В архив входит не вся библиотека, а только файлы с Flash роликом и PHP классами.
До встречи!


