
Знаете, чем больше я работаю с фрейворком Yii, тем больше он мне нравится. Конечно, он далеко не идеальный, но активно развивается. Правда это развитие идёт не совсем плавно, а скорее рывками, и при этом остаются пробелы. Самый большой из них – документация. Я имею в виду «Полное руководство», информация в API полная.
Не поймите неправильно, то, что я написал в предыдущем абзаце – это даже не замечание разработчикам. Просто фреймворк позволяет решить одни и те же задачи разными способами, и новые классы появляются довольно часто. И для обновления документации, думаю, нужна специальная команда редакторов.
Но это всё общие рассуждения, а я собираюсь рассказать о вполне конкретной вещи – виджете CDetailView.
Он входит в набор компонентов под названием zii. Эти компоненты появились довольно давно, но, начиная с версии 1.1, они входят в дистрибутив фреймворка. Кроме того, консольная утилита yiic генерирует код с этими компонентами.
Документация для этих компонентов есть только в исходниках. Т.е. вначале соответствующих скриптов рассказывается, что они делают и как их использовать.
Возвращаемся к виджету CDetailView.
Его назначение – вывод подробной информации о модели. Проще говоря, он выводит данные, содержащиеся в одной записи таблицы БД. Эти данные могут быть представлены как в виде экземпляра CModel, так и в виде ассоциативного массива.
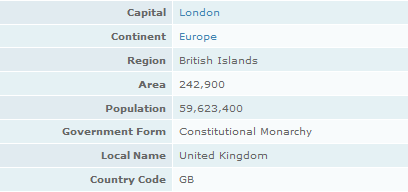
Виджет создаёт таблицу с данными примерно такого вида.

Оформление можно изменять. На скриншоте показан вариант, который создаётся по-умолчанию. Виджет автоматически подключает CSS файл со стилями.
Рассмотрим небольшой пример. Допустим, у нас есть база данных с данными стран мира. Информацию об одной из них можно показать следующим образом.
$this->widget('zii.widgets.CDetailView', array(
'data'=>$model,
'attributes'=>array(
array(
'label'=>'Capital',
'type'=>'raw',
'value'=>$capitalLink,
),
array(
'label'=>'Continent',
'type'=>'raw',
'value'=>CHtml::link($model->Continent,
array('country/continent', 'name'=>$model->Continent)),
),
'Region',
'SurfaceArea:number:Area',
'Population:number',
'GovernmentForm:text:Government Form',
'LocalName:text:Local Name',
'Code2:text:Country Code',
),
'nullDisplay'=>'Unknown',
));
Наибольший интерес здесь представляют настройки виджета. Они передаются в виде ассоциативного массива.
Элемент data должен содержать все данные модели. В данном случае, они находятся в переменной $model.
В элементе attributes мы перечисляем все поля, которые вывести в таблице. При этом существует несколько форматов записи этих атрибутов.
Самый простой – просто указать его имя (например, Region). В этом случае в правой колонке таблице будет выведено название атрибута, а в левой – его значение. Тут следует учесть, что значение атрибута будет отформатировано с помощью класса CFormatter. По-умолчанию используется форматирование типа text, т.е. все HTML сущности будут заменены на их эскейп последовательности. Это означает, что, например, вы не сможете вывести ссылку.
Более сложный вариант – указать параметры в виде массива. При этом элемент label должен содержать текст, который будет отображаться в левой колонке, type – тип форматирования (например, raw означает отсутствие форматирования вообще) и value – значение. Этот вариант удобен, когда вам нужно предварительно каким-то образом обработать значение из базы. В данном примере эта обработка заключалась в создании ссылок.
Третий вариант – указать параметры в формате
«атрибут:тип_форматирования:надпись_в_левой_колонке»
Т.е. это просто сокращённая запись второго варианта.
Элемент nullDisplay содержит текст, который будет выводиться вместо значений, которые равны NULL.
Есть ещё ряд параметров, которые используются для оформления таблицы. Например, с помощью cssFile можно указать имя своего файла со стилями, itemTemplate содержит шаблон, с помощью которого формируется строка таблицы и т.д.
Я подробно их не рассматриваю. Вы можете открыть файл с исходниками компонента и посмотреть все public атрибуты. Значение любого из них можно изменить с помощью настроек. Вы просто создаёте в массиве элемент, ключ которого совпадает с именем нужного public атрибута и фреймворк сам его изменит. Это касается всех компонентов Yii.
Как видите, разобраться с компонентами zii не сложно. Комментариев, которые находятся в исходниках, вполне достаточно для работы.
В заключение хочу спросить. Насколько интересна тема компонентов zii? И о каких из них вы хотели бы почитать?
Интересное в Сети
Продвижение сайта — интересная и высокооплачиваемая работа, но она требует специальных знаний и желания постоянно учиться.
Наши специалисты помогут вам выбрать и купить профессиональные пылесосы.


