
Буквально на днях появился очень полезный инструмент для JavaScript разработчиков под названием Fireunit.
Он представляет собой фреймворк для тестирования JavaScript кода и выполнен в виде плагина к браузеру FireFox. Написан он в виде надстройки над другим плагином — FireBug. И, как вы понимаете, работать без установленного FireBug не будет.
Кстати, авторы плагина: John Resig и Jan Odvarko.
Рассмотрим основные возможности Fireunit.
Интерфейс
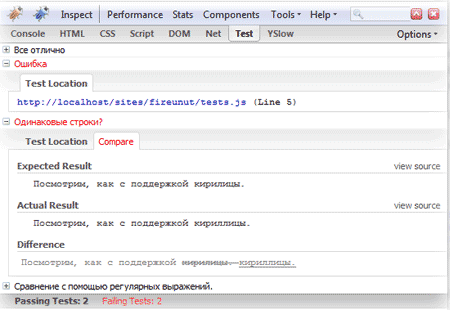
Тут все просто. После установки плагина в окне Firebug появляется новая вкладка «Test» в которой выводятся результаты выполнения тестов.
Создание собственных тестов.
Каких-то специальных требований к оформлению тестов Fireunit не выдвигают. Насколько я понял, тестом считается вызов методов объекта fireunit (правда не всех).
Рассмотрим небольшой пример.
fireunit.ok(5 == 5, 'Все отлично'); fireunit.ok(5 == 4, 'Ошибка'); fireunit.compare( "Посмотрим, как с поддержкой кирилицы.", "Посмотрим, как с поддержкой кириллицы.", "Одинаковые строки?" ); fireunit.reCompare( /кириллица/, "А теперь кириллица в регулярных выражениях.", "Сравнение с помощью регулярных выражений." );
В первых двух строках вызывается метод ok. В его первом параметре указываем условие, которое нужно проверить, во втором – сообщение. Если условие возвращает true – тест проходит, если false – нет.
Следующий метод – compare. Он просто сравнивает строки, указанные в первом и втором параметрах. Если эти строки одинаковые – тест пройден. Третий параметр – название теста.
Метод reCompare похож на предыдущий, только ищет он регулярное выражение, заданное в первом параметре, в строке, указанной во втором параметре.
Результат выполнения этих тестов показан на скриншоте

Как видите, тесты с ошибками выделены красным.
Обратите внимание, что каждый тест имеет вкладку Test Location (в ней указан адрес файла с тестом), а методы compare и reCompare еще и вкладку «Compare» с результатами сравнения.
Думаю, вы заметили, что меня интересовала поддержка кириллицы, и, должен сказать, я не встретил ни одной ситуации в которой русские буквы отображались бы неправильно. За это авторам отдельное спасибо 😉
Дополнительные возможности
Кроме сравнений плагин может эмулировать действий посетителя. На данный момент поддерживаются методы:
mouseDown
click
focus
key
Думаю, объяснять, что они означают не нужно. Лучше приведу небольшой пример.
Допустим, у нас есть форма.
<form action="index.php" method="post"> <p><input type="text" name="myfield" /></p> <p><input type="submit" value="Отправить" /></p> <p><input type="button" value="Заполнить форму" onclick="populateAndSend()" /></p> </form>
Одно текстовое поле и две кнопки. Первая – отправляет данные формы в нормальном режиме. Вторая – вызывает функцию (populateAndSend), которая автоматически вводит данные в текстовое поле и нажимает первую кнопку.
function populateAndSend() {
var textField = document.getElementsByTagName("input")[0];
fireunit.key( textField, "В" );
fireunit.key( textField, "о" );
fireunit.key( textField, "в" );
fireunit.key( textField, "а" );
var sbm = document.getElementsByTagName("input")[1];
fireunit.click( sbm );
}
Как видите, сначала нам нужно найти элемент, с которым нужно работать (строки 2 и 8), а после этого передавать его в первом параметре методов key и click. Во втором параметре метода key мы передаем символ, который нужно ввести в поле.
К сожалению, на данный момент ввести в поле строку можно только по одному символу. Конечно, решить эту проблему можно с помощью элементарной JS-функции, которая будет в цикле вызывать метод key для каждого символа строки. Но хотелось бы, чтобы разработчики ввели эту возможность в плагин.
Заключение
Инструмент получился очень интересный и полезный. Функциональность сейчас самая минимальная, но в будущих версиях она будет расширена. Учитывая репутацию авторов проекта, думаю, в этом сомневаться не стоит 🙂
Интересно почитать.
Мечтаете о собственном доме? Земельные участки для вас.
Безопасность прежде всего. Защититься от вирусов вам поможет Kaspersky Internet Security 2009.
Престижная работа в Киеве — это реальность. Главное ваше желание работать.


