Все чаще в дизайне новых web сайтов встречается верстка в несколько колонок. Применений для такой верстки множество. Например, дублирование навигационного меню в нижней части страницы. В этой статье я покажу один из вариантов такой верстки. При этом html таблицы мы использовать не будем, а расставим колонки с помощью каскадных таблиц стилей (CSS).
В первую очередь сформулируем задачу. Допустим, нам нужно по всей ширине странице разместить 5 колонок (количество в данном случае принципиальной роли не играет). Весь блок с колонками должен иметь общий фон, который будет отделять его от остальной части страницы. Колонки могут содержать текст, рисунки, ссылки, таблицы, в общем, любую html разметку, при этом расположение и ширина колонок должны оставаться постоянными. Объем содержимого роли не играет (в пределах разумного, конечно, 🙂 ).
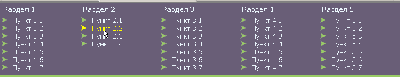
Например, разместим в каждой колонке списки со ссылками, каждая из которых будет иметь слева маркер. Вид маркера должен изменяться при наведении на него курсора.
В общем, у меня получилась вот такая картинка:

Теперь перейдем к верстке. Содержимое наших колонок будет находиться между тегами <div class=»column»> и </div>. А сами колонки внутри блока container (<div id=»container»>).
Т.е. все вместе будет выглядеть примерно так:
<div id="container"> <!--Начало container--> <div class="column"> <p>Раздел 1</p> <ul> <li><a href="#">Пункт 1.1</a></li> <li><a href="#">Пункт 1.2</a></li> <li><a href="#">Пункт 1.3</a></li> <li><a href="#">Пункт 1.4</a></li> <li><a href="#">Пункт 1.5</a></li> <li><a href="#">Пункт 1.6</a></li> <li><a href="#">Пункт 1.7</a></li> </ul> </div> <div class="column"> <p>Раздел 2</p> <ul> <li><a href="#">Пункт 2.1</a></li> <li><a href="#">Пункт 2.2</a></li> <li><a href="#">Пункт 2.3</a></li> <li><a href="#">Пункт 2.4</a></li> </ul> </div> <div class="column"> <p>Раздел 3</p> <ul> <li><a href="#">Пункт 3.1</a></li> <li><a href="#">Пункт 3.2</a></li> <li><a href="#">Пункт 3.3</a></li> <li><a href="#">Пункт 3.4</a></li> <li><a href="#">Пункт 3.5</a></li> <li><a href="#">Пункт 3.6</a></li> <li><a href="#">Пункт 3.7</a></li> </ul> </div> <div class="column"> <p>Раздел 1</p> <ul> <li><a href="#">Пункт 4.1</a></li> <li><a href="#">Пункт 4.2</a></li> <li><a href="#">Пункт 4.3</a></li> <li><a href="#">Пункт 4.4</a></li> <li><a href="#">Пункт 4.5</a></li> <li><a href="#">Пункт 4.6</a></li> <li><a href="#">Пункт 4.7</a></li> </ul> </div> <div class="column"> <p>Раздел 5</p> <ul> <li><a href="#">Пункт 5.1</a></li> <li><a href="#">Пункт 5.2</a></li> <li><a href="#">Пункт 5.3</a></li> <li><a href="#">Пункт 5.4</a></li> <li><a href="#">Пункт 5.5</a></li> <li><a href="#">Пункт 5.6</a></li> <li><a href="#">Пункт 5.7</a></li> </ul> </div> <div class="bottom"></div> </div> <!--Завершение container-->
Обратите внимание на то, что в конце container’а добавлен еще один пустой блок bottom (строка …). Для этого блока в таблице стилей мы установим свойство clear:both. Это гарантирует размещение блока bottom ниже любой из наших колонок, что автоматически растянет container до высоты наибольшей из колонок. Таким образом, мы сможем задать общий фон для всех наших колонок.
Перейдем к таблице стилей.
@CHARSET "UTF-8";
body {
margin: 0;
padding: 0;
}
p {
margin: 0;
}
#container {
background-color: #695E77;
margin: 0;
padding: 0;
border-bottom: solid 4px #99CC66;
}
#container .column {
float: left;
width: 19.9%;
}
#container .column p {
padding: 0.5em 0.5em 0.1em 0.5em;
font-weight: bold;
font-family: Verdana, sans-serif;
color: #EAF5FC;
}
#container .column ul {
list-style-type: none;
margin: 0 0 0.5em 0;
padding: 0.5em 0.5em 0.1em 0.1em;
}
#container .column ul li a {
background-image: url('arrow.gif');
background-repeat: no-repeat;
padding: 0.1em 0.1em 0.1em 30px;
font-family: Verdana, sans-serif;
background-position: 0 -20;
color: #EAF5FC;
text-decoration: none;
}
#container .column ul li a:hover {
background-position: 0px -20px;
color: #FFFF00;
}
#container .column ul li a:active {
background-position: 0px -40px;
color: #FFFF00;
}
#container .bottom {
clear: both;
}
В первую очередь мы задаем ширину колонок и их расположение. Делается это с помощью свойств float: left; и width: 19.9%; (строки …). Вы можете задать вопрос: «Почему ширина равна 19.9%, а не 20%?». Ответ очень простой: «Потому что существует Internet Explorer у которого 5 колонок с шириной 20% каждая на странице не помещаются 🙂 (в Firefox все нормально отображается)».
Теперь обратите внимание на то, как заданы маркеры около пунктов меню. Для каждого маркера используется один и тот же рисунок. Вот этот:
Высота рисунка 60px, а ширина – 20px. Т.к. рисунок используется в качестве фона, то отображается он не весь, а только та его часть, которая помещается в блоке ссылки. Т.е. квадрат со сторонами 20 на 20px. Когда курсор не наведен на ссылку, применяются стили, указанные в строках … и мы видим зеленый маркер. При наведении курсора на ссылку будут применены стили псевдокласса hover (строки …), и мы увидим желтый маркер. Учтите, что этот прием имеет недостаток, который, в общем-то, касается любого дизайна с рисунками. При значительном изменении размера текста (как в большую, так и в меньшую сторону) маркеры перестанут совпадать с текстом ссылки. Мы увидим или часть следующего маркера, или обрезанный маркер. Поэтому пользуйтесь этим приемом аккуратно.
Остальные стили я описывать не буду. Они задают параметры шрифтов, отступы, границы и т.д.
В завершение, хочу сказать, что такой вариант верстки имеет несколько ограничений. Например, если вы захотите установить разделители между колонками и растянуть их на всю высоту контейнера, то, скорее всего вам придется использовать html таблицу. Потому что иначе каждый разделитель будет иметь высоту той колонки, к которой он относится.
Вы можете скачать архив с файлами этого примера.
Удачных вам проектов.
Постовой


