Блоки используются практически на каждом сайте для выделения различных участков страницы (меню, заголовков и т.п.). В этой статье я покажу, как сделать блок со скругленными углами, градиентной заливкой и тенью.
В первую очередь напомню, как сделать обычный прямоугольный блок. Для этого достаточно использовать две CSS директивы: border и background-color. Первая устанавливает цвет, тип лини и толщину границы блока, а вторая – цвет фона. С помощью директив margin и padding можно изменять расстояния между границами блоков и между текстом внутри блока и его границами.
Тут все просто. Но мы хотим, чтобы граница нашего блока имела закругленные углы, сам блок отбрасывал тень, а верхняя и нижняя часть блока были выделены с помощью градиента. Такой дизайн накладывает некоторые ограничения. Во-первых, для создания границ с тенью, градиента и закругленных углов нам придется использовать рисунки. Во-вторых, размеры градиентов и тени определяются этими рисунками и их нельзя изменять (вообще-то, можно, но возникнут искажения).
Чтобы немного упростить задачу, будем считать, что ширина блока всегда остается постоянной, а высота может изменяться.
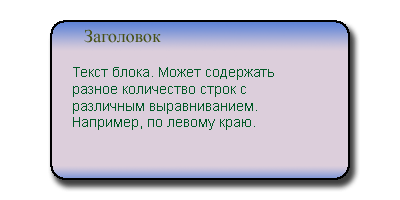
В первую очередь нарисуем макет блока.

Вы можете скачать файл с макетом, созданный в Photoshop (72 кБ).
Наш макет условно можно разбить на три части. Верхняя часть (в которой находится заголовок) имеет фон в виде градиента. Центральная часть – однотонный фон, но справа находится граница с тенью. Нижняя часть – тоже градиент и тень.
Таким образом, нам нужно вырезать из нашего макета и сохранить в виде отдельных рисунков три блока: верхний градиент, нижний градиент и правую границу с тенью. Причем рисунок с границей должен иметь высоту 1 пиксель. В дальнейшем, с помощью директивы background-repeat:repeat-y; мы продублируем его по всей высоте центральной части нашего блока. Ниже показаны рисунки, которые у меня получились.



Примечание: вы можете посмотреть, как разрезан макет в программе ImageReady, или зайти в папку images, которая находится в архиве с примером. Если будете разрезать сами, не забудьте сделать невидимым слой с текстом заголовка.
Теперь посмотрите на html разметку нашего блока.
<div class="roundRectBlock"> <!--Начало roundRectBlock--> <div class="topImage"> <!--Начало topImage--> <p class="title"> Заголовок </p> </div> <!--Конец topImage--> <p> Текст блока. Может содержать разное количество строк с различным выравниванием. Например, по левому краю. </p> <div class="bottomImage"> <!--Начало bottomImage--> </div> <!--Конец bottomImage--> </div> <!-- Конец roundRectBlock-->
Т.к. CSS не позволяет присваивать несколько фоновых изображений для одного тега div, то мы используем два таких тега с классами topImage, bottomImage (строки 2 и 10) для верхнего и нижнего градиентов, а основной текст в центральной части будем форматировать как обычно, с помощью тегов <p>.
Для того, чтобы изменять положение всего блока целиком, мы поместим его в контейнер (тег <div class=”roundRectBlock”> строка 1).
С разметкой разобрались. Теперь посмотрим на таблицу стилей.
.roundRectBlock {
left:100px;
top:20px;
width:315px;
margin-top:20px;
margin-bottom:20px;
margin-left:20px;
}
.roundRectBlock .topImage {
margin:0;
padding:0;
background-image: url(images/header.gif);
height:41px;
width:315px;
}
.roundRectBlock p.title {
margin:0;
padding:10px 10px 0px 30px;
font-size:130%;
color:#71775E;
background-color:transparent;
background-image: none;
border-left: none;
font-family: "Times New Roman", serif;
}
.roundRectBlock p {
margin:0 0 0 0;
padding:5px 20px 5px 20px;
background-color:#DCCEDB;
font-size:90%;
color:#005825;
background-image: url(images/shadow.gif);
background-repeat:repeat-y;
background-position:right;
border-left:solid 2px #000000;
font-family: "Arial", sans-serif;
}
.roundRectBlock .bottomImage {
margin:0;
padding:0;
background-image: url(images/footer.gif);
height:30px;
width:315px;
}
Здесь приведены только те стили, которые относятся к нашему блоку.
Стили для класса roundRectBlock (строки 1-8) задают положение блока на странице (в данном случае никакой роли не играют, я их устанавливал так, чтобы было удобно сделать скриншот).
Следующими идут стили тега с классом topImage, который обязательно должен быть внутри тега с классом roundRectBlock (строка 10). Здесь мы удаляем отступы (padding:0), устанавливаем высоту и ширину блока (точно по размеру картинки с верхним градиентом), и устанавливаем саму картинку background-image: url(images/header.gif).
После этого мы задаем стили для текста заголовка (строка 18). Здесь ничего сложного. Устанавливаем параметры шрифта, отступы от края блока и указываем, что фон должен быть прозрачным (чтобы увидеть картинку с градиентом).
Дальше мы задаем стили параграфа в средней части блока (строка 29). Здесь есть несколько интересных моментов. Во-первых, мы задаем левую границу (строка 38) так, чтобы она совпадала с границами верхней и нижней части блока. Во-вторых, в качестве фонового изображения мы указываем картинку с правой границей и тенью (строка 35), смещаем ее вправо (строка 37) и размножаем по вертикали (строка 36).
Последними идут стили для класса bottomImage (строки 42-48). Как вы, наверное, догадались, здесь мы только указываем фоновое изображение (нижний градиент), и задаем размеры блока.
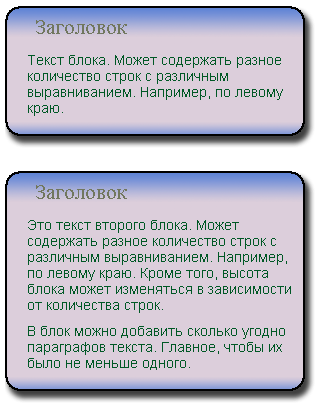
Теперь посмотрим на результат.

На скриншоте показано два блока разной высоты (высота определяется объемом текста в центральной части блока). Как видите, все фрагменты нашего блока точно согласуются друг с другом.
Вы можете скачать архив со всеми файлами проекта.
P.S. Тестирование проводилось с помощью Firefox 2, IE 6 и Opera 9.
Постовой
Инструктор по вождению научит вас уверенно чувствовать себя за рулем


