О фреймворках xUnit слышали все, кто хоть немного занимался тестированием кода. Эта статье об использовании JavaScript версии этого фреймворка.
О пользе тестов написано очень много, и перечислять в очередной раз все преимущества, которые они дают, нет никакого смысла. Поэтому мы просто рассмотрим установку и настройку фреймворка. И, конечно, напишем какой-нибудь тест.
Установка
1) Заходим на официальный сайт и качаем архив с дистрибутивом.
2) Распаковываем архив в какую-нибудь папку. Будет проще работать, если эту папку разместить на сервере.
Например, если распаковать в папку, на которую указывает DOCUMENT_ROOT, то главная страница фреймворка находится здесь — http://localhost/jsunit/testRunner.html.
К ней мы вернемся чуть позже, а сейчас напишем небольшой тест.
Допустим, нам нужна функция проверки паролей, которая будет называться validatePass и находится в файле validator.js.
Определяемся с требованиями к паролю. Допустим, его длина должна быть не менее 5 символов. И, кроме того, он должен включать как буквы, так и цифры.
Начинаем писать тесты.
Требований к их оформлению не много.
Во-первых, тесты должны находится в html файле.
Во-вторых, в этом файле нужно подключить jsUnitCore.js (в нашем случае его адрес http://localhost/jsunit/app/jsUnitCore.js).
В-третьих, тесты должны находится в заголовке внутри функций, имена которых начинаются со слова test. Ну и, конечно, нужно подключить скрипты, которые мы тестируем (validator.js).
Т.е. в данном случае получится примерно следующее (файл test.html)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- Комментарии -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Тестирование JSUnit</title>
<script language="JavaScript" type="text/javascript" src="validator.js"></script>
<script language="JavaScript" type="text/javascript" src="http://localhost/jsunit/app/jsUnitCore.js"></script>
<script language="JavaScript" type="text/javascript">
function testValidatePass() {
assert(!validatePass("1111"));
assert(!validatePass("1ad1"));
assert(!validatePass("asd"));
assert(!validatePass(""));
assert(!validatePass("jrtyuu"));
assert(validatePass("dsfg56gfh"));
assert(validatePass("d6gfh"));
assert(!validatePass("807646"));
}
</script>
</head>
<body>
<p>JSUnit тест</p>
</body>
</html>
Как видите, в строках 7 и 8 мы подключили validator.js и jsUnitCore.js. После чего, написали функцию с тестами (строки 11-20).
Примечание. Функция называется testValidatePass. Обязательной здесь является только приставка test. Но чтобы потом не путаться к ней добавляют имя проверяемой функции.
Теперь о самих проверках. Здесь мы использовали только функцию assert. Считается, что тест пройден, если значение ее параметра равно true.
Как видите, мы выполнили проверки попыток ввода слишком короткого пароля, состоящего из цифр, из букв, из букв с цифрами, длинного пароля, состоящего только из букв или только из цифр. А также убедились, что правильно введенные пароли проходят проверку (строки 17, 18).
Текст, который находится внутри <body>, не играет никакой роли и служит только для пояснений.
Осталось написать саму функцию. Я приведу сразу рабочий вариант.
function validatePass(pass) {
if ((pass.length < 5) || (pass.match(/[a-zA-Z]/) == null)
|| (pass.match(/\d/) == null)) {
return false;
}
return true;
}
Как видите, функция коротенькая, но ошибиться очень легко. Например, если вместо pass.match(/[a-zA-Z]/) записать pass.match(/\w/), то пароль, состоящий только из цифр, будет считаться правильным.
Запускаем тесты.
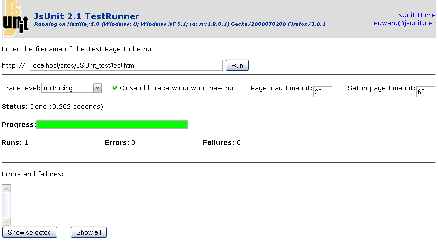
Открываем Test Runner (http://localhost/jsunit/testRunner.html). Вводим адрес страницы с тестами и нажимаем кнопку «Run». После выполнения тестов вы увидите такую картинку.
Если какой-то тест не будет пройден, индикатор (progress) будет не зеленым, а красным.
Как видите, создания тестов не представляет особой сложности. Зато позволяет сэкономить массу времени.
Источники дополнительной информации.
Возможности JSUnit не ограничиваются приведенными в этой статье примерами. Более сложные тесты находятся tests дистрибутива. Также не стоит забывать о документации на сайте проекта.
Кроме того, если вы только начинаете использовать тесты, советую почитать эти статьи.
До встречи!