
Сегодня речь пойдет о плагине для jQuery, предназначенном для отображения табличных данных. Я наткнулся на него практически случайно. Просто раньше я и не задумывался о том, что может существовать настолько мощное решение для таблиц. Ведь в большинстве случаев данные можно показать с помощью обычной html таблицы.
jQuery Grid Plugin имеет смысл использовать если нужно работать с большими таблицами. Дело в том, что плагин существенно упрощает разбивку данных на страницы. Т.е. автоматически создается панель с кнопками перелистывания страниц, а новые данные подгружаются с помощью AJAX. Кроме того, плагин имеет кучу дополнительных функций и несколько тем оформления.
От вас требуется настроить плагин и передавать ему данные. Звучит не сложно, но как всегда есть нюансы.
Чтобы не ходить вокруг да около, давайте рассмотрим небольшой пример.
Хочу сразу предупредить. Этот пример максимально упрощен и не заменяет документацию. Он поможет понять только общий принцип работы плагина. В реальном приложении вам придется сделать кучу дополнительных настроек.
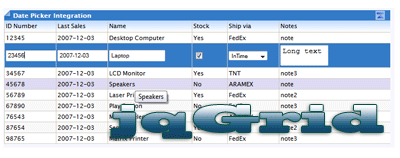
Кстати, есть демонстрационная страница со множеством интересных примеров.
Сформулируем задачу.
Допустим, у нас есть небольшая таблица (в базе данных) с данными пользователей (фамилия, имя, отчество). Нужно создать html страничку с этими данными, причем передаваться они будут в формате JSON (это не единственный формат, который поддерживает плагин, но, на мой взгляд, наиболее удобный).
Прежде всего, скачиваем плагин и распаковываем в папку с проектом.
Создаём файлы index.html (наша страничка) и getdata.php (серверный скрипт, который будет получать данные из БД и отправлять их браузеру).
Скачиваем библиотеку jQuery.
В результате должна получиться следующая структура папок.
index.html getdata.php jquery-1.3.1.min.js jquery.jqGrid.js /js ... /themes ...
Рассмотрим структуру нашей страницы.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Использование jqGrid</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" type="text/css" media="screen" href="themes/basic/grid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="themes/jqModal.css" />
</head>
<body>
<table id="list" class="scroll"></table>
<div id="pager" class="scroll" style="text-align:center;"></div>
<script type="text/javascript" src="jquery-1.3.1.min.js"></script>
<script type="text/javascript" src="jquery.jqGrid.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#list").jqGrid({
url:'getdata.php',
datatype: 'json',
mtype: 'POST',
colNames:['#', 'Фамилия', 'Имя', 'Отчество'],
colModel :[
{name:'id', index:'id', width:30}
,{name:'surname', index:'surname', width:80, align:'right'}
,{name:'fname', index:'fname', width:90}
,{name:'lname', index:'lname', width:80, align:'right'}
],
pager: jQuery('#pager'),
rowNum:5,
rowList:[5,10,30],
sortname: 'id',
sortorder: "asc",
viewrecords: true,
imgpath: 'themes/basic/images',
caption: 'Данные пользователей'
});
});
</script>
</body>
</html>
Прежде всего, обратите внимание на строки 10 и 11, в которых мы подключили файлы со стилями. В этом примере используется тема basic, но, естественно, её можно изменить.
В теле страницы мы создаем таблицу (строка 14) и панель навигации (тег div, строка 15). На данный момент они пустые, их содержимое будет создано плагином.
После этого, мы подключаем библиотеку jQuery, jQuery Grid Plugin и создаём скрипт с настройками (строки 20-41). На них мы остановимся отдельно.
url – адрес скрипта, формирующего массив с данными;
datatype – формат данных;
mtype – метод отправки запроса;
colNames – названия столбцов (используются в качестве заголовков таблицы);
colModel – параметры полей (значения и количество этих элементов должны соответствовать формату передаваемых данных);
pager – id блока в котором будет размещена навигационная панель;
rowNum – количество строк в таблице;
rowList – этот массив используется для настройки выпадающего списка, который пользователь может использовать для изменения количества строк в таблице;
sortname – поле, которое по-умолчанию используется для сортировки;
sortorder – порядок сортировки (в данном случае возрастающий);
viewrecords – указывает, нужно ли показывать в панели управления общее количество записей;
imgpath – размещение папки с изображениями;
caption – заголовок таблицы.
Настройки достаточно простые, но очень важно их внимательно заполнить.
Теперь создаем базу данных и таблицу в ней (вы можете импортировать файл users.sql из архива с этим примером, ссылка внизу страницы).
После этого займемся PHP скриптом.
<?php
try {
//читаем параметры
$curPage = $_POST['page'];
$rowsPerPage = $_POST['rows'];
$sortingField = $_POST['sidx'];
$sortingOrder = $_POST['sord'];
//подключаемся к базе
$dbh = new PDO('mysql:host=localhost;dbname=name', 'user', 'pass');
//указываем, мы хотим использовать utf8
$dbh->exec('SET CHARACTER SET utf8');
//определяем количество записей в таблице
$rows = $dbh->query('SELECT COUNT(id) AS count FROM users');
$totalRows = $rows->fetch(PDO::FETCH_ASSOC);
$firstRowIndex = $curPage * $rowsPerPage - $rowsPerPage;
//получаем список пользователей из базы
$res = $dbh->query('SELECT * FROM users ORDER BY '.$sortingField.' '.$sortingOrder.' LIMIT '.$firstRowIndex.', '.$rowsPerPage);
//сохраняем номер текущей страницы, общее количество страниц и общее количество записей
$response->page = $curPage;
$response->total = ceil($totalRows['count'] / $rowsPerPage);
$response->records = $totalRows['count'];
$i=0;
while($row = $res->fetch(PDO::FETCH_ASSOC)) {
$response->rows[$i]['id']=$row['id'];
$response->rows[$i]['cell']=array($row['id'], $row['surname'], $row['fname'], $row['lname']);
$i++;
}
echo json_encode($response);
}
catch (PDOException $e) {
echo 'Database error: '.$e->getMessage();
}
// end of getdata.php
Прежде всего, обратите внимание на параметры, которые передаются в запросе (строки 4-7). С их помощью плагин указывает, какую страницу данных он хочет получить, а также по какому полю и в каком порядке она должна быть отсортирована.
После этого, мы получаем данные. В этом примере для работы с базой мы использовали библиотеку PDO (параметры подключения к базе вам, конечно, нужно будет указать свои, строка 10).
Обратите внимание. Скрипт максимально упрощен, т.е. убрана проверку параметров, которые передает плагин. В реальном приложении так делать НЕЛЬЗЯ.
Затем мы формируем объект с данными ($response).
В параметрах этого объекта нужно передать:
— номер текущей страницы ($response->page);
— количество страниц ($response->total);
— общее количество записей ($response->records);
— сами данные ($response->rows).
Формат, в котором нужно сохранять данные, можно изменить. Для этого придется изменить настройки плагина (в документации раздел Retrieving Data -> JSON Data).
В конце скрипта мы преобразуем данные в JSON формат и отправляем браузеру (строка 33).
Все, задача решена. Если хотите поэкспериментировать, качайте архив с примером
SourceЗаключение
Этот пример не раскрывает и 10% возможностей плагина. Например, вы можете встраивать inline редакторы для строк, изменять оформление, использовать другие форматы данных (тот же xml), создавать вложенные таблицы и т.п.
В общем, очень удобный инструмент.
Если у вас возникли вопросы, есть советы или замечания, не стесняйтесь, пишите их в комментариях. Буду рад ответить или обсудить 😉
Интересно почитать
Хрупкая красота программного кода:
10 приемов, способных ее разрушить


