
Сегодня я продолжу рассказ о создании и использовании графиков на web ресурсах.
В предыдущих статьях речь шла об использовании для этих целей flash библиотек (Графики своими руками – Open Flash Chart 2) и внешних сервисов (Графики от Google и PHP библиотеки для работы с ними).
В принципе, на этом можно было бы остановиться, но судя по реакции в комментариях, я пропустил ещё один очень интересный вариант создания графиков. Речь, конечно, об использовании JavaScript.
Рассмотрим достоинства и недостатки этого варианта.
Достоинства.
1) Минимальные затраты на трафик. Передать нужно только саму библиотеку (обычно размер не превышает 100 кБ (без сжатия)) и данные для построения графика.
2) Минимальная нагрузка на сервер. Отрисовка графика выполняется браузером. Сервер должен только отправить массив с точками, по которым будет построен график.
3) Простота использования. Достигается за счет готовых библиотек.
Недостатки.
1) Возможны проблемы совместимости с некоторыми браузерами. С этими проблемами знакомы все web мастера. Но, должен отметить, что разработчики библиотек неплохо с ними справляются.
2) Дополнительная нагрузка на компьютер пользователя. Достаточно спорный момент. Вряд ли обычный пользователь заметит время, за которое будет создан один простой график. Но если графиков десятки и для их создания используются тысячи точек, то время создания такой страницы может существенно возрасти. В общем, тут многое зависит от вас.
Теперь перейдем к практической части.
На сегодняшний день JavaScript библиотек для создания графиков довольно много. Но принципы их использования практически одинаковые, поэтому пример приведу я только для одной.
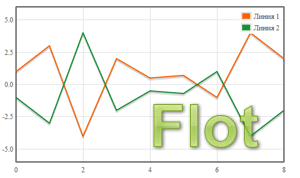
Библиотека называется Flot.
Для начала определимся с задачей.
Допустим, у нас есть PHP скрипт, который получает данные, которые нужно показать на графике. И HTML страница на которой мы должны разместить график.
Начнем с разметки страницы.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Тестирование библиотеки Flot</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta name="description" content="Использование библиотеки Flot" />
<meta name="keywords" content="flot, javascript, график" />
</head>
<body>
<div id="my_graph" style="width:500px; height:300px">
</div><!-- end of my_graph -->
<p>
Подробное описание этого примера в статье <a href=""></a>.
</p>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.flot.js"></script>
<!--[if IE]><script type="text/javascript" src="excanvas.js"></script><![endif]-->
<script type="text/javascript" src="main.js"></script>
</body>
</html>
Как видите, это обычная страница, внутри которой находится блок div, предназначенный для размещения нашего графика (строки 18-19). В CSS стилях этого блока нужно обязательно указать его размеры (width, height).
Кроме того, в конце страницы мы подключили файлы библиотеки (строки 25-27).
Т.к. библиотека Flot (jquery.flot.js) является плагином к jQuery, то первой мы подключаем её. Третий файл (excanvas.js) нужен для поддержки IE6.
В строке 30 мы подключаем JavaScript файл (main.js), который будет получать данные от сервера и рисовать график.
Рассмотрим его подробнее.
$(function() {
//получаем данные для графика (с помощью AJAX запроса)
$.get(document.location.href + "datasrc.php", null, function(data) {
//строим график
var graphData = eval("(" + data + ")");
$.plot($("#my_graph"), graphData, { yaxis: {max: 6, min: -6} });
});
});
Как видите, тут все предельно просто.
1) Получаем данные (с помощью Ajax запроса).
2) Для передачи данных я выбрал JSON формат, т.к. он позволяют максимально упростить скрипты.
3) Строим график с помощью функции plot. В её первом параметре передаём id блока, в котором будет размещен график. Во втором – данные, полученные от серверного скрипта. В третьем – настройки графика (я указал только минимальное и максимальное значение по вертикальной оси).
Теперь переходим к сервреной части.
<?php
//Тут может быть код для получения данных из базы данных
//В этом примере мы создадим обычный массив с координатами точек
$points1 = array(
array(0,1)
, array(1,3)
, array(2,-4)
, array(3,2)
, array(4,0.5)
, array(5,0.7)
, array(6,-1)
, array(7,4)
, array(8,2)
);
$points2 = array(
array(0,-1)
, array(1,-3)
, array(2,4)
, array(3,-2)
, array(4,-0.5)
, array(5,-0.7)
, array(6,1)
, array(7,-4)
, array(8,-2)
);
//массив с настройками графика
$graph = array(
array(
'color'=>'rgb(255, 98, 0)'
, 'data'=>$points1
, 'label'=>'Линия 1'
)
, array(
'color'=>'rgb(18, 143, 52)'
, 'data'=>$points2
, 'label'=>'Линия 2'
)
);
echo json_encode($graph);
// end of datasrc.php
Этот скрипт просто создает массив с данными графика, преобразует в JSON формат и отправляет браузеру.
Обратите внимание на запись данных в массив. Массив $graph содержит 2 вложенных массива, каждый из которых в свою очередь содержит все данные, необходимые для создания одной линии на графике. Прежде всего, это координаты точек (элемент data), цвет линии (color), подпись (label).
Вообще-то существует десяток других параметров. Но чтобы упростить пример я их пропустил. Подробнее почитать об использовании этой библиотеки вы всегда сможете в документации.
Live Demo
Посмотреть, как выглядит этот график можно здесь.
Скачать
Кроме того, если есть желание поэкспериментировать вы можете скачать архив с примером.
В заключение приведу небольшой список JavaScript библиотек для создания графиков.
JS charts
jqplot
PlotKit
JavaScript Graph Builder
Rapha?l
jQuery Sparklines
Небольшое дополнение.
В несжатом варианте используемые здесь JavaScript библиотеки довольно объемные. Поэтому я упаковал их архиватором 7-zip и добавил в папку с этим примером .htaccess с таким содержимым.
<IfModule mod_rewrite.c>
RewriteEngine On
AddEncoding gzip .gz
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)$ $1.gz [QSA,L]
</IfModule>
Теперь посетителю будет отправляться заархивированный вариант библиотеки.
Подробнее почитать о принципе работы .htaccess можно в статье Увеличиваем скорость загрузки web страниц.
Как всегда, буду рад услышать ваше мнение в комментариях 😉


