
На днях я последовал совету Александра и попробовал FirePHP. Впечатление сложилось очень хорошее, и я решил поделиться им с вами 🙂 .
Прежде всего, пару слов о том, что представляет собой этот инструмент. В его состав входят два компонента: серверная библиотека (написана на php) и плагин к FireFox. Принцип работы достаточно простой. Вы подключаете библиотеку к вашему скрипту и после этого используете ее функции для отправки произвольных данных браузеру.
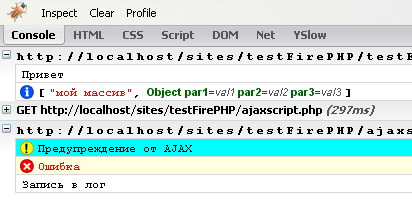
Данные передаются в специальных заголовках (X-FirePHP-Data) и не отображаются на странице. Информация из этих заголовков будет добавляться в консоль с помощью плагина FirePHP Development. На картинке в начале статьи показан скриншот консоли с сообщениями.
Примечание. Здесь речь идет о консоли плагина Firebug, который также должен быть установлен.
Чтобы протестировать плагин я написал два php скрипта. Первый (testFirePHP.php) представляет собой обычную страницу, а второй (ajaxscript.php) выполняет обработку ajax запроса от первого скрипта.
Рассмотрим их подробнее.
testFirePHP.php
<?php
require('lib/FirePHPCore/fb.php');
ob_start();
fb("Привет");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>FirePHP test</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {
$('#ajaxRes').innerHtml = "";
$('#sendAjax').click(
function() {
$('#ajaxRes').load('ajaxscript.php');
}
);
}
);
</script>
</head>
<body>
<h3>Тест FirePHP</h3>
<p><a href="#" id="sendAjax">Отправить Ajax запрос</a></p>
<div id="ajaxRes"></div>
<?php
$my_array = array('par1'=>'val1', 'par2'=>'val2', 'par3'=>'val3');
fb($my_array, 'мой массив', FirePHP::INFO);
fb($my_array, 'мой массив', FirePHP::DUMP);
?>
</body>
</html>
<?php
ob_end_flush();
?>
Хочу отметить, что при использовании FirePHP есть нюанс, на который обязательно нужно обратить внимание. FirePHP отправляет данные в заголовках (headers), а они должны быть отправлены раньше основного содержимого страницы. С другой стороны, ошибки могут возникнуть в коде, размещенном внутри страницы. Чтобы обойти это ограничение нужно по мере обработки страницы сохранить все выходные данные в буфере, сформировать и отправить заголовки, а после них – содержимое буфера.
Реализовать все эти действия можно с помощью всего двух функций: ob_start (начинает запись в буфер) и ob_end_flush (отправляет все данные из буфера).
Теперь возвращаемся к примеру. В строке 2 мы подключили библиотеку FirePHP. Она состоит из двух файлов: fb.php и FirePHP.class.php. Сама библиотека находится во втором файле, первый – представляет собой надстройку и позволяет немного сократить код.
Чтобы отправить что-нибудь в консоль достаточно вызвать функцию fb и передать ей текст сообщения (строка 5). Этой функции можно передавать не только текст, но и переменные, а также указывать статус сообщения.
Например, в строке 32 мы отправили массив $my_array, указали его название (второй параметр) и задали статус (INFO) в третьем параметре. Статус влияет на то, как сообщения будут отображаться в консоли.
Кроме простых сообщений можно отправить дамп переменной (строка 33). Чтобы его увидеть, переключитесь на вкладку «Net», разверните запрос и выберите вкладку «Server».
Примечание. На этой вкладке кириллица в именах массивов отображается не правильно. Но в самом содержимом массива ее можно использовать.
Теперь посмотрим, как FirePHP работает с Ajax.
Для этого мы создали ссылку (строка 28), нажатие на которую будет отправлять запрос. И блок для вставки полученных данных (строка 29).
Отправку запроса выполняет JavaScript код (строки 13-24). Код получился небольшим благодаря использованию библиотеки jQuery. В строке 17 мы добавляем обработчик клика по ссылке, а в строке 19 – отправляем запрос.
Примечание. С недавних пор компания Google разместила популярные JS библиотеки на своих серверах. В строке 12 мы как раз загружаем сжатую версию jQuery с их сервера.
Теперь рассмотрим сам файл ajaxscript.php
<?php
require('lib/FirePHPCore/fb.php');
ob_start();
echo "Ответ на AJAX запрос";
fb("Предупреждение от AJAX", FirePHP::WARN);
fb("Ошибка", FirePHP::ERROR);
fb("Запись в лог", FirePHP::LOG);
$test_array = array('par1'=>'val1', 'par2'=>'val2');
fb($test_array, 'test array', FirePHP::DUMP);
ob_end_flush();
?>
Я его сделал предельно простым. В строках 2, 3 мы подключили библиотеку и запустили буферизацию. После этого (строки 5-9) отправили несколько сообщений с различными статусами. Эти сообщения появятся в консоли.
Самой странице скрипт отправляет строку «Ответ на AJAX запрос» (строка 4). Еще раз напомню, что эта строка будет отправлена в самом конце скрипта, при выполнении функции ob_end_flush (строка 10).
На скриншоте в начале статьи вы можете увидеть сообщения консоли после выполнения этого скрипта.
Как видите, использование FirePHP требует минимум усилий с вашей стороны. Достаточно подключить библиотеку, установить плагин и запомнить название функции (fb).
Заключение.
На мой взгляд, основное преимущество этого инструмента проявляется во время разработки Ajax приложений, т.к. не нужно писать JavaScript код для вывода отладочной информации. Хотя и в обычном приложении удобнее выводить сообщения об ошибках в консоль, чем вставлять их в страницу.
Похоже, что скоро FireFox с соответствующими плагинами сможет составить конкуренцию современным IDE.
До встречи!


