
Всплывающие подсказки используются на многих сайтах. И, вполне возможно, что вы захотите добавить их к своим страницам.
Сегодня я расскажу о JavaScript библиотеке, которая позволяет легко решить эту задачу. Называется она Prototip и состоит всего из одного файла prototip.js. Только учтите, что Prototip, по сути, является надстройкой над другой библиотекой – prototype (о которой я уже неоднократно рассказывал), поэтому без нее он работать не будет.
Прежде всего, разберемся, что представляет собой всплывающая подсказка.
Обычно это блок с текстом или картинкой, который появляется, когда вы наводите курсор на определенный элемент страницы.
Чтобы этот блок двигался вместе с курсором, для него в таблице стилей устанавливают абсолютное позиционирование, и с помощью javascript меняют координаты при перемещении мышки.
Естественно, такой блок может содержать практически любую html разметку с текстом, картинками, баннерами, flash роликами и т.п.
Переходим к созданию подсказок
Качаем библиотеку с официального сайта. В архиве вы найдете две папки:
js/ — в ней находятся два файла prototip.js и prototype.js, т.е. все необходимое для работы;
css/ — здесь размещены: файл с таблицей стилей и несколько картинок, которые используются для создания стандартных подсказок.
После этого подключаем файлы библиотек к странице:
<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/prototip.js"></script>
Если вы хотите использовать обычные подсказки, то подключите файл с таблицей стилей из папки css. Но, в большинстве случаев, лучше использовать свои собственные стили (так больше шансов, что подсказка впишется в дизайн сайта 🙂 ).
Теперь делаем простенькую страничку:
<p> При наведении курсора мыши на <em><span id="needtip">этот текст</span></em> будет появляться обычная текстовая подсказка. </p> <p> А при наведении на <em><span id="cloudtip">этот текст</span></em> появится графическая подсказка. </p>
Как видите, она состоит из двух абзацев, в каждом из которых есть фраза, выделенная тегами <span id="…"></span>. Вместо тега <span> можно использовать любой другой, главное указать id элемента.
Для фразы в первом абзаце (id="needtip") сделаем простую текстовую подсказку. Для этого создаем файл simpletip.js, подключаем его к странице:
<script type="text/javascript" src="simpletip.js"></script>
И добавляем в него обработчик события window.onload (таким образом, наш код будет автоматически выполняться при загрузке страницы).
window.onload = function() {
var tipContent = "Эта подсказка создана с помощью библиотеки prototip";
new Tip('needtip', tipContent, {className: 'tip'});
}
Во второй строке мы объявили переменную с текстом подсказки, а в третьей — создали объект класса Tip (т.е. саму подсказку).
В первом параметре конструктора мы передаем id блока для которого будет отображаться подсказка.
Во втором – текст подсказки.
В третьем параметре передается массив с настройками подсказки. Подробное его описание можно найти на официальном сайте. Здесь мы только изменили имя css класса, который будет использоваться для подсказки (помните, мы собрались сделать подсказку со своим дизайном).
Завершающим этапом будет создание таблицы стилей для подсказки:
.prototip { position: absolute; }
.tip {
width: 150px;
font-size: 80%;
font-family: Verdana, sans-serif;
color: #eff5ff;
padding: 0.5em 0.5em 0.5em 0.5em;
background-color: #484e58;
}
В первой строке мы задали для класса prototip абсолютное позиционирование. Это обязательное требование, т.к. все подсказки находятся внутри контейнера с атрибутом class="prototip".
Для класса tip мы установили размер, цвет, начертания шрифта, отступы и т.п.
Теперь если вы откроете страницу в браузере и наведете курсор на фразу «этот текст», то увидите всплывающую подсказку.
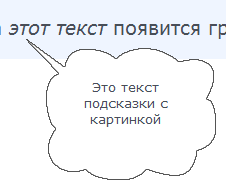
Для фразы во втором абзаце создадим подсказку с рисунком.
В обработчик события window.onload (файл simpletip.js) добавляем две строки:
var gtipContent = "<div class=\"cloudText\">Это текст подсказки с картинкой</div>";
new Tip('cloudtip', gtipContent, {className: 'cloud'});
Как видите, сейчас подсказка текст подсказки находится внутри тегов <div class=\"cloudText\"> и </div>, а для самой подсказки задан класс cloud. Это позволяет перемещать текст относительно картинки.
Посмотрите на таблицу стилей:
.cloud {
width: 200px;
height: 150px;
font-size: 80%;
font-family: Verdana, sans-serif;
text-align: center;
color: #484e58;
background-image: url('cloud.png');
}
.cloudText {
padding: 40px 50px 40px 50px;
}
В данном случае мы использовали картинку с изображение облака и размерами 200х150 пикселей. Чтобы размер блока точно соответствовал изображению, мы задали свойства width и height.
Для класса cloudText мы установили отступы так, чтобы расположить надпись приблизительно в центре картинки.
Как видите, ничего сложного.
Заключение
Существует множество применений всплывающих подсказок. Это всевозможные поясняющие надписи и картинки, расшифровка сокращений, контекстная реклама и многое другое.
Но, не стоит злоупотреблять ими. Очень часто подсказки перекрывают полезную информацию, а это вызывает раздражение у посетителей.
В этой статья я рассказал только о небольшой части возможностей библиотеки, и обязательно вернусь к ней в следующих выпусках.
Вы можете скачать архив с демонстрационным примером.
Постовой
Обратите внимание на новостройки подмосковья. Назвать адрес будет не стыдно!


