Сложно представить современный интернет без форм для ввода данных. Они повсюду. Практически все web сервисы требуют авторизации или, как минимум, ввода имени и адреса email. Для ускорения работы с формами существуют специальные программы, многие браузеры имеют функцию автозаполнения…. Но сегодня речь не о них.
Мы посмотрим, как сделать обычную html форму удобнее для посетителей. И, кроме того, сделаем ее доступной для программ чтения с экрана, текстовых браузеров и тому подобного софта.
Рассмотрим html разметку страницы с формой:
<form id="hform" action="#" method="post"> <p> <label for="userName">Имя:</label> <input type="text" id="userName" class="inputField" /> </p> <p> <label for="userEmail">eMail:</label> <input type="text" id="userEmail" class="inputField" /> </p> <p> <input type="submit" name="btn" value="Отправить" /> </p> </form>
Тут создана обычная форма с двумя текстовыми полями для ввода имени и адреса email.
Сразу обратите внимание на тег <label>. Внутри него находится текст, который поясняет, что нужно вводить в соответствующее поле формы. Атрибут for этого тега указывает на поле формы, к которому относится данный <label>.
Примечание: значение атрибута for должно совпадать с именем соответствующего поля формы (атрибут id).
Что дает использование этого тега? Для обычного браузера – ничего. Потому что человек визуально оценивает размещение элементов на странице. Программы чтения web страниц сделать такую оценку не могут, а тег <label> позволяет однозначно указать соответствие между поясняющим текстом и полями формы.
Переходим к оформлению. Html разметка остается прежней, просто добавим несколько CSS стилей:
body {
font-family: Verdana, sans-serif;
margin: 1em 1em 1em 1em;
}
input.inputField {
font-family: Verdana, sans-serif;
background-color: #E6E5EA;
border: solid 1px #11385F;
font-weight: bold;
}
Как видите, мы установили параметры шрифтов, цвета рамки и фона полей ввода.
После применения стилей наша форма будет выглядеть примерно так:

Рис.1. Форма без подсветки
Теперь создадим стиль, который будет изменять цвета фона и рамки активного поля (т.е. того, в который установлен курсор).
input.inputField:focus {
background-color: #FFFFFF;
border: solid 1px #FF0000;
}
Псевдо-класс :focus указывает, что стиль будет применяться только для поля, в котором находится фокус ввода (установлен курсор).
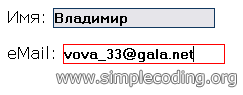
На рис.2 показано как выглядит форма при вводе адреса электронной почты.

Рис.2. Форма с подсветкой
Как видите, несколько простых стилей позволяют сделать форму значительно симпатичнее.
К сожалению, Internet Explorer не поддерживает псевдо-класс :focus (в FireFox и Opera все отображается правильно), поэтому для получения аналогичного эффекта в этом браузере придется использовать JavaScript.
Вы можете скачать архив с демонстрационной страницей.
Постовой
Хотите отдохнуть? Смотрите фильмы онлайн.


