
Создание изображений – довольно сложная и трудоемкая задача. Если не использовать специальных библиотек.
Об одной из них я и хочу рассказать.
Open Flash Chart. Уже по названию становится ясно, что:
1) библиотека распространяется с открытыми исходниками и бесплатно;
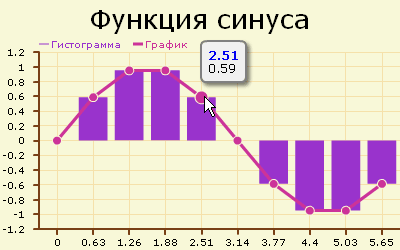
2) предназначена для создания графиков;
3) использует технологию Flash.
Сразу остановлюсь на третьем пункте. Flash обладает одним недостатком. Если у посетителя не установлен Flash player, то график он не увидит.
Зато достоинств гораздо больше:
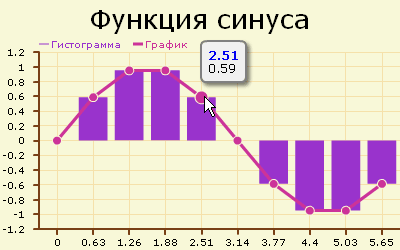
1) Интерактивность. При наведении указателя мыши на график появляется подсказка с данными выбранной точки.
2) Снижение нагрузки на сервер. Если использовать графики в виде картинок, то серверу придется создавать изображение при каждом запросе, а это довольно ресурсоемкая операция. В данном случае используется один и тот же Flash ролик, который входит в состав дистрибутива библиотеки. Серверный скрипт должен только создать текстовую строку с данными для построения графика.
3) Увеличение скорости загрузки, экономия трафика. Flash ролик грузится только один раз, занимает 63 кБ. При этом график может быть размером с экран браузера.
Но это все теория. Переходим практической части.
Читать дальше