
В одной из прошлых статей (jQuery Grid Plugin — "продвинутое" решение для создания таблиц) я рассказывал об использовании jqGrid для создания таблиц.
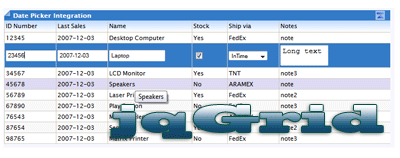
jqGrid представляет собой плагин к библиотеке jQuery предназначенный для работы с таблицами. С его помощью можно создавать многостраничные таблицы, выполнять сортировку и, конечно, редактировать данные.
В прошлой статье речь шла только о самых простых возможностях и, как справедливо заметили в комментариях, о самой интересной части, редактировании, не было ничего сказано. Я пообещал это исправить и сегодня постараюсь это обещание выполнить.
Прежде всего, напомню, что данные хранятся на стороне сервера (в базе данных) и плагин к ним непосредственного доступа не имеет. Он может только вызвать серверный (PHP) скрипт и передать ему новые значения.
Редактировать записи в таблице можно 2 способами.
Читать дальше