
В прошлый раз мы начали создание web приложения, позволяющего редактировать простой список. На данный момент мы разобрали общую структуру приложения и функцию подключения к базе данных (БД).
Примечание. Вы можете посмотреть демонстрационную версию редактора или скачать архив с файлами проекта.
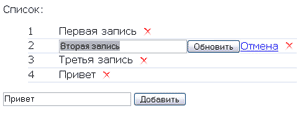
Теперь переходим к созданию главной страницы (index.php). Html разметку постараемся максимально упростить, т.к. нам придется изменять ее в процессе работы web приложения.
Заголовок страницы, в общем-то, обычный
<?php
require_once("scripts/dbdata.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru">
<head>
<title>WebListEditor</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<script type="text/javascript" src="scripts/libs/prototype.js"></script>
<script type="text/javascript" src="scripts/libs/scriptaculous.js?load=effects,controls"></script>
<script type="text/javascript" src="scripts/tasks.js"></script>
</head>
Прежде всего, мы подключаем файл dbdata.php с функцией подключения к БД, затем указываем тип страницы, кодировку, размещения файлов с таблицей стилей и JavaScript библиотеками.
Читать дальше



