Приветствую всех!
В этой статье продолжения рассказа о разработке собственной системы отслеживания ошибок. Предыдущие части вы найдете здесь и здесь.
В прошлый раз я обещал рассказать о формировании страницы со списком багов и комментариев. Но обсуждения предыдущих частей ясно показали, что в проект необходимо внести некоторые изменения. О них и пойдет речь сегодня.
База данных.
Первоначально я хотел максимально упростить структуру БД и перестарался. А именно: я решил хранить описания багов и комментарии к ним в одной таблице. В принципе, это возможно. Баги и комментарии имеют много одинаковых полей, и работать с такой таблицей было бы вполне реально.
Но я не учел, что при этом значительно усложняется код формирования страницы. Например, для создания списка багов с комментариями нужна рекурсивная функция с множеством проверок.
В общем, я решил, что лучше изменить базу данных сейчас, чем морочить себе голову потом 🙂
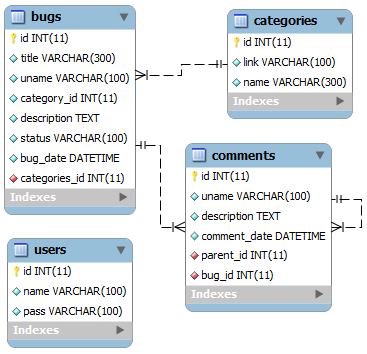
Новая структура базы данных выглядит следующим образом.

Как видите, баги и комментарии к ним находятся в разных таблицах, которые связаны с помощью поля bug_id в таблице comments.
Это поле (bug_id) является внешним ключом и для него установлена опция ON DELETE CASCADE. Это гарантирует, что удаление записи в таблице bugs повлечет за собой автоматическое удаление (движком MySQL) всех записей из таблицы comments, у которых значение поля bug_id совпадает со значением поля id удаляемой записи.
Кроме того, таблица comments имеет ещё один внешний ключ – поле parent_id.
С его помощью можно создавать связанные списки комментариев. Т.е. значение этого поля должно совпадать со значением поля id родительского комментария. Если комментарий является первым в цепочке, то parent_id должно быть равно NULL.
Для этого поля также установлена опция ON DELETE CASCADE. Таким образом, удалив родительский комментарий, мы удалим всю цепочку. И, точно также, удаляя запись о баге, мы будем удалять все связанные комментарии, не зависимо от глубины их вложенности.
О таблице categories я рассказывал в прошлый раз. В ней ничего не изменилось.
Четвертая таблица (users) предназначена для хранения данных об администраторах баг трекера. Они могут удалять чужие записи. Добавить сообщение о баге или комментарий к нему может кто угодно без авторизации.
Структура приложения.
Тут я тоже решил внести некоторые изменения. Первоначально я планировал сделать одностраничное приложение, а весь функционал реализовать с помощью AJAX запросов.
Дело в том, что мне очень нравятся такие приложения. Они удобные, быстро работают и вообще это Web 2.0 🙂
Но есть одна проблемка – поисковики.
Если доступ к вашему приложению возможен только после авторизации, то и говорить не о чем. Поисковик всё равно до него не доберется. Но баг трекеры практически всегда открыты, и было бы очень не плохо добавить возможность поиска с помощью того же Google.
Я начал искать возможные пути решения проблемы и практически сразу наткнулся на пост в официальном блоге Google.
Подробно пересказывать его нет смысла. Если отбросить фразы в духе «мы понимаем роль AJAX и Flash в развитии интернета…», то суть сводится к следующему:
1) индексируется только текст;
2) для перемещения по сайту поисковому боту нужны обычные ссылки (ajax-ссылки, т.е. sitename.domen#... игнорируются).
Т.е. делать сайт можно как угодно, но Google проиндексирует только то, что найдет. И, насколько я знаю, с Яндексом ситуация такая же.
Попасть в индекс и при этом использовать AJAX можно с помощью методики Progressive Enhancement (постепенного улучшения).
Это означает, что разрабатывать сайт нужно так, чтобы с ним можно было нормально работать при отключенном JavaScript и CSS стилях (т.е. посетитель должен видеть весь необходимый ему контент, иметь возможность перемещаться по страницам и отправлять данные с помощью форм). Включение JavaScript должно увеличивать удобство работы с сайтом, например, добавлять поддержку асинхронной загрузки данных (AJAX), создавать различные визуальные эффекты вроде слайдеров, выпадающих меню и т.п.
Кстати, есть хорошее слайд-шоу о Progressive Enhancement.
У этой методики есть ещё одно преимущество (кроме индексации поисковиками), с сайтом можно будет работать, используя устройства чтения с экрана.
Поэтому на первом этапе мы напишем баг трекер без использования ajax. Т.е. все ссылки будут обычными, например,
bugtracker.local/bugtracker/addbug
После этого, мы с помощью JavaScript будем изменять эти ссылки для использования в AJAX запросах. Например, предыдущая ссылка будет выглядеть так:
bugtracker.local/bugtracker#addbug
Поисковый бот JavaScript не выполняет, поэтому он будет работать с первым вариантом ссылки, а посетители – со вторым.
Теперь рассмотрим перечень страниц баг трекера.
index — главная, отображается форма добавления сообщения о баге, список багов с комментариями и навигация;
page/id – показываем выбранную страницу (id – номер страницы), тоже самое, что и index, т.е. index соответствует page/1;
category/id — тоже самое, что и page/id, только показываем баги, относящиеся к указанной категории;
bug/id — страница с выбранным багом, внизу будет форма для добавления комментария;
bug/add — добавляет новое сообщение о баге (передача данных методом POST);
bug/addcomment — добавляет комментарий к выбранному багу (данные передаём методом POST);
bug/remove — удаляет выбранный баг (id бага передается методом POST).
comment/remove — удаляет выбранный комментарий.
Это ориентировочный список. При необходимости можно будет добавить ту или иную функцию.
В следующих выпусках мы подробно рассмотрим добавление нового сообщения о баге и формирование страниц приложения.
До встречи!
P.S. Если есть вопросы или предложения, пишите в комментариях, обсудим 😉


