
Это пятая часть цикла статей о создании web приложения, использующего технологию Ajax для редактирования списка.
В предыдущих статьях мы рассмотрели:
структуру приложения;
создание главной страницы;
добавление новых записей;
и редактирование записей.
Примечание. Вы можете посмотреть демонстрационную версию редактора или скачать архив с файлами проекта.
Теперь добавим возможность удаления записей.
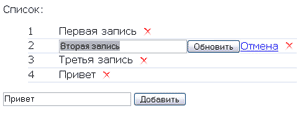
Чтобы удалить запись, пользователю нужно нажать на ссылку с изображением крестика после соответствующей записи. При этом будет вызвана функция deleteItem(), которой в качестве параметра передается id записи в БД.
Рассмотрим, как работает эта функция.
function deleteItem(id) {
var pars = $H({itemid:id}).toQueryString();
new Ajax.Request(
"scripts/delete.php",
{method:"post", parameters:pars,
onSuccess:function(transport) {
var data = eval('(' + transport.responseText + ')');
//удаляем элемент из списка
var listElem = $('itemId_' + data.deletedId).parentNode.getAttribute('id');
Element.remove(listElem);
var listNum = listElem.substring(8);
//обновляем номера у всех остальных записей
var nodes = $$('#list li');
nodes.each(
function(node, index) {
if (index >= listNum) {
node.setAttribute('id', 'listNum_' + index);
var innerNodes = $A(node.getElementsByTagName('div'));
innerNodes[0].innerHTML = index + 1;
innerNodes[1].setAttribute("onclick", "closeOtherEditors(" + index + ")");
}
}
);
//удаляем редактор из массива
editors.splice(listNum,1);
}}
);
}
В строках 2, 3 мы формируем строку с параметрами и выполняем Ajax запрос. В данном случае вызывается скрипт delete.php.
Если вызов прошел успешно, то будет выполнена анонимная функция, объявленная в параметре onSuccess запроса.
В этой функции последовательно выполняем следующие операции:
1) определяем id удаленного элемента (строка 7);
2) определяем элемент списка (тег <li>), в котором находится удаленный элемент (строка 9);
3) удаляем найденный элемент списка (строка 10);
4) определяем порядковый номер удаленного элемента (он не совпадает с id) (строка 11);
5) обновляем порядковые номера у всех оставшихся элементов списка (строки 13-23);
6) удаляем редактор из массива editors (строка 25).
Как видите, код довольно громоздкий, но не сложный.
Единственное на что, хотелось бы обратить ваше внимание, это строка 18. В ней с помощью функции $A() мы создаем массив всех блоков (теги <div>), которые находятся внутри текущего элемента списка. После этого мы изменяем их параметры (строки 19, 20).
Теперь рассмотрим, скрипт delete.php, который удаляет указанную запись из БД.
require_once("dbdata.php");
$id = null;
$id = $_POST['itemid'];
if (($id != null) && ($id > 0)) {
//удаляем запись в БД
$con = connect();
$updateQuery = sprintf("DELETE FROM listitems WHERE id=%d",
mysql_real_escape_string($id));
if (mysql_query($updateQuery)) {
$results['deletedId'] = $id;
}
else {
$results['error_mes'] = "Не могу обновить запись: ".mysql_error();
}
}
if ($con != null) {
mysql_close($con);
}
echo json_encode($results);
Как видите, этот скрипт очень похож на скрипты обновления и удаления записей, описанных ранее. Поэтому я остановлюсь только на особенностях.
Прежде всего, обратите внимание на запрос (строка 8) и использование функции mysql_real_escape_string, которая позволяет предотвратить атаки типа SQL Injection.
Принцип ее работы заключается в том, что она экранирует служебные символы SQL.
В результате выполнения скрипта будут возвращена строка в формате JSON, содержащая id удаленного элемента или сообщение об ошибке.
Примечание. Подробнее об использовании формата JSON можно почитать в статьях Передача данных с помощью JSON и Использование JSON в web приложениях.
В принципе, на данном этапе реализованы все функции нашего приложения.
В следующий раз мы рассмотрим установку и настройку приложения, а также изменим внешний вид списка с помощью таблицы стилей (CSS).
Интересно почитать
Входные металлические двери высокого и современного качества ТЕПЕРЬ по доступным ценам!!!


