
В этой статье мы продолжаем создание web редактора. Этот редактор позволяет создавать/изменять/удалять записи списка. Напомню, что мы уже разобрали структуру приложения, создали его главную страницу и научились создавать новые записи. Сейчас мы переходим к редактированию записей.
Примечание. Вы можете посмотреть демонстрационную версию редактора или скачать архив с файлами проекта.
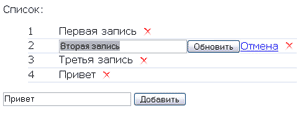
Возможность редактирования записей в списке – это, наверное, главное преимущество данного приложения. Обеспечивается она с помощью встраиваемого редактора, входящего в состав библиотеки Scriptaculous. Создание и настройку этих редакторов мы рассмотрели в статье (Как сделать редактор списка в стиле Web 2.0 (главная страница)). Напомню, что на данный момент редакторы для каждой записи в списке находятся в массиве editors.
Теперь разберем, как работает редактор. При нажатии на кнопку «Сохранить» выполняется Ajax запрос к скрипту updateitem.php.
Работа этого скрипта практически полностью аналогична additem.php, рассмотренному в предыдущей части.
require_once("dbdata.php");
$v = null;
$id = null;
$v = $_POST['value'];
$id = $_POST['id'];
if (($v != null) && ($v != "") && ($id != null) && ($id != "") ) {
$v = htmlspecialchars($v);
//обновляем запись в БД
$con = connect();
$updateQuery = sprintf("UPDATE listitems SET item='%s' WHERE id=%d",
mysql_real_escape_string($v),
mysql_real_escape_string($id));
if (mysql_query($updateQuery)) {
echo $v;
return;
}
else {
$results['error_mes'] = "Не могу обновить запись: ".mysql_error();
}
}
else {
$results['error_mes'] = 'Не задано значение записи';
}
if ($con != null) {
mysql_close($con);
}
echo json_encode($results);
Разница заключается в том, что скрипт не создает новую запись, а обновляет существующую (строка 11). Для этого ему передается параметр id, указывающий, какую именно запись необходимо изменить.
Кроме того, при успешном выполнении скрипта, мы возвращаем полученную строку, не преобразуя ее в формат json (это требование библиотеки).
Нажатие на ссылку «Отмена» не приводит к отправке запроса, а просто убирает форму с редактором и возвращает список в исходное состояние.
Как видите, эта часть приложения довольно простая. В основном, за счет использования библиотеки Scriptaculous. По большому счету, мы только создали редактор (этот этап описан во второй статье этого цикла) и написали серверный скрипт, выполняющий обновление записи в БД. Весь JavaScript код, выполняющий вставку формы, отправку запроса, обновление и т.п. предоставляется библиотекой.
В следующей статье мы рассмотрим удаление записей списка.
Интересно почитать
Деревянный дом — действительно комфортное жилье.


